網格是一種2D(二維)設計模式,用於處理Web上基於網格的用戶接口。它描述了允許使用CSS設計網格結構和控製網格項的放置的屬性數量。它可以更改網格項目的布局,而無需考慮其源順序,這允許移動網格項目以適應這些變化的上下文,而不必修改基礎標記。
用法:
grid-column:grid-column-start|grid-column-end;
屬性值:grid-column-start和grid-column-end屬性可以通過三種方式描述:
- auto:元素將放置在默認流中。這是默認值。
- span n:它指定在兩種情況下grid-column-start和grid-column-end都將跨越的列數。
- column-line:它描述了在grid-column-start的情況下從哪一列開始並顯示項目,在grid-column-end的情況下描述在哪一列結束顯示項目。
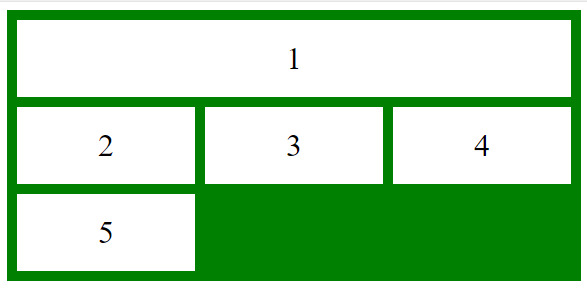
例:本示例描述了grid-column:auto屬性。
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid column Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:10px;
padding:10px;
background-color:green;
}
.GFG {
text-align:center;
font-size:32px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-column:1 / auto;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html>輸出:

例:本示例描述了grid-column:column-line屬性。
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid column Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:10px;
padding:10px;
background-color:green;
}
.GFG {
text-align:center;
font-size:32px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-column:1 / 3;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html>輸出:

例:本示例描述了grid-column:span n屬性。
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid column Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:10px;
padding:10px;
background-color:green;
}
.GFG {
text-align:center;
font-size:32px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-column:1 / span 3;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了grid-column屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 CSS | grid-column Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
