grid-column-end属性说明项目将跨越的列数,或项目将结束在其上的column-line。它支持三种不同类型的值。
用法:
grid-column-end:auto|span n|column-line;
属性值:
- auto:网格项将跨越一列。它是默认值。
用法:
grid-column-end:auto;
例:
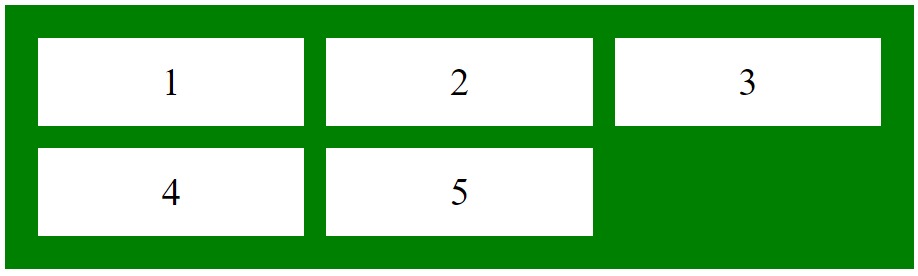
<!DOCTYPE html> <html> <head> <title> CSS grid container Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-gap:20px; padding:30px; background-color:green; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } .Geeks1 { grid-column-end:auto; } </style> </head> <body> <div class = "main"> <div class = "Geeks1 GFG">1</div> <div class = "Geeks2 GFG">2</div> <div class = "Geeks3 GFG">3</div> <div class = "Geeks4 GFG">4</div> <div class = "Geeks5 GFG">5</div> </div> </body> </html>输出:

- span n:用于指定将跨越的列项目数。
用法:
grid-column-end:span n;
例:
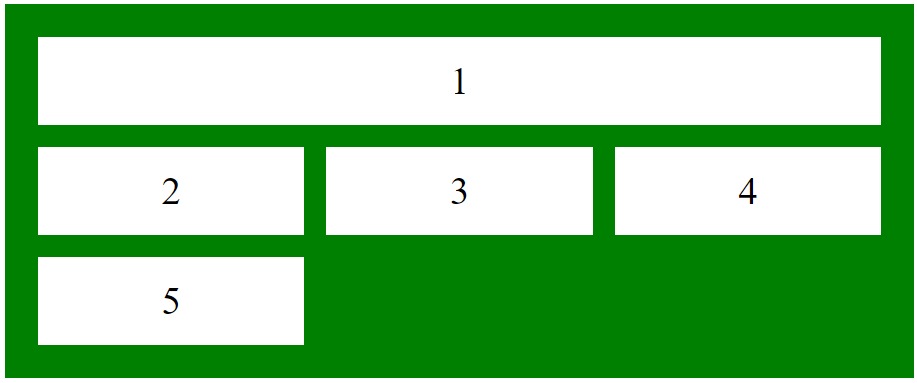
<!DOCTYPE html> <html> <head> <title> CSS grid container Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-gap:20px; padding:30px; background-color:green; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } .Geeks1 { grid-column-end:span 3; } </style> </head> <body> <div class = "main"> <div class = "Geeks1 GFG">1</div> <div class = "Geeks2 GFG">2</div> <div class = "Geeks3 GFG">3</div> <div class = "Geeks4 GFG">4</div> <div class = "Geeks5 GFG">5</div> </div> </body> </html>输出:

- column-line:它用于指定项目显示在哪一列上结束,用户可以设置该列的结束。
用法:
grid-column-end:column-line;
例:
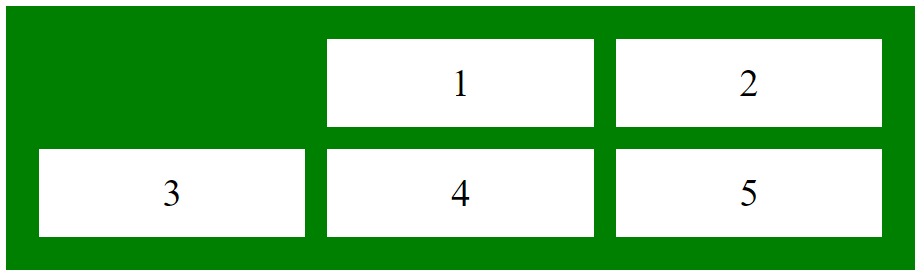
<!DOCTYPE html> <html> <head> <title> CSS grid container Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-gap:20px; padding:30px; background-color:green; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } .Geeks1 { grid-column-end:3; } </style> </head> <body> <div class = "main"> <div class = "Geeks1 GFG">1</div> <div class = "Geeks2 GFG">2</div> <div class = "Geeks3 GFG">3</div> <div class = "Geeks4 GFG">4</div> <div class = "Geeks5 GFG">5</div> </div> </body> </html>输出:

支持的浏览器:下面列出了grid-column-end属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 CSS | grid-column-end Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
