grid-column-end屬性說明項目將跨越的列數,或項目將結束在其上的column-line。它支持三種不同類型的值。
用法:
grid-column-end:auto|span n|column-line;
屬性值:
- auto:網格項將跨越一列。它是默認值。
用法:
grid-column-end:auto;
例:
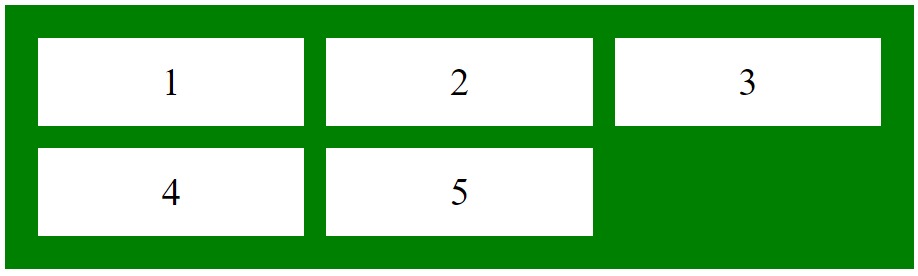
<!DOCTYPE html> <html> <head> <title> CSS grid container Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-gap:20px; padding:30px; background-color:green; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } .Geeks1 { grid-column-end:auto; } </style> </head> <body> <div class = "main"> <div class = "Geeks1 GFG">1</div> <div class = "Geeks2 GFG">2</div> <div class = "Geeks3 GFG">3</div> <div class = "Geeks4 GFG">4</div> <div class = "Geeks5 GFG">5</div> </div> </body> </html>輸出:

- span n:用於指定將跨越的列項目數。
用法:
grid-column-end:span n;
例:
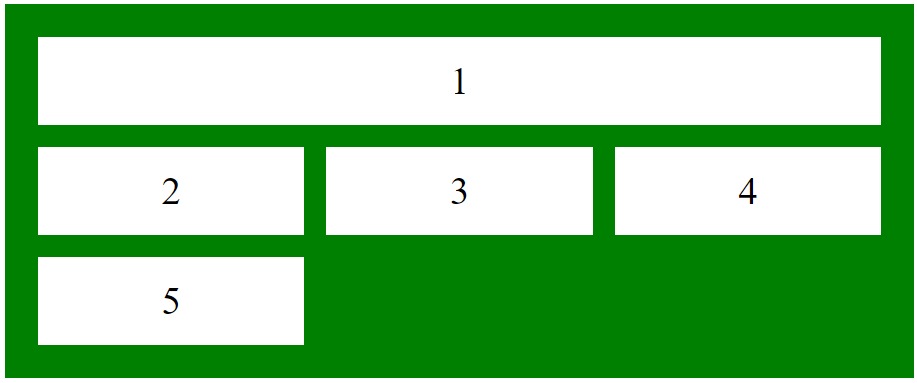
<!DOCTYPE html> <html> <head> <title> CSS grid container Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-gap:20px; padding:30px; background-color:green; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } .Geeks1 { grid-column-end:span 3; } </style> </head> <body> <div class = "main"> <div class = "Geeks1 GFG">1</div> <div class = "Geeks2 GFG">2</div> <div class = "Geeks3 GFG">3</div> <div class = "Geeks4 GFG">4</div> <div class = "Geeks5 GFG">5</div> </div> </body> </html>輸出:

- column-line:它用於指定項目顯示在哪一列上結束,用戶可以設置該列的結束。
用法:
grid-column-end:column-line;
例:
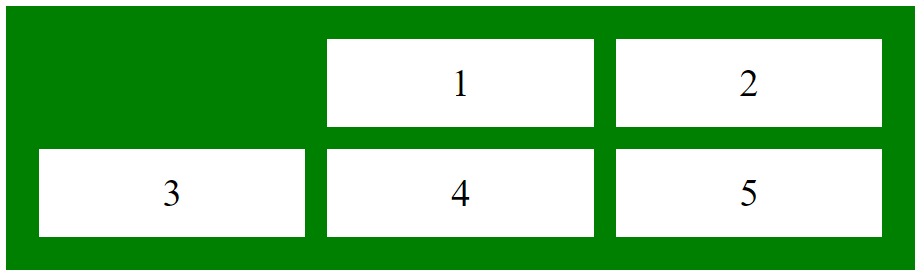
<!DOCTYPE html> <html> <head> <title> CSS grid container Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-gap:20px; padding:30px; background-color:green; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } .Geeks1 { grid-column-end:3; } </style> </head> <body> <div class = "main"> <div class = "Geeks1 GFG">1</div> <div class = "Geeks2 GFG">2</div> <div class = "Geeks3 GFG">3</div> <div class = "Geeks4 GFG">4</div> <div class = "Geeks5 GFG">5</div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了grid-column-end屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 CSS | grid-column-end Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
