CSS中的grid-auto-rows属性用于为隐式生成的网格容器的行指定大小。
用法:
grid-auto-rows:auto|max-content|min-content|length| percentage|minmax(min, max)|initial|inherit;
属性值:
- auto:这是默认值。该大小是根据容器的大小隐式确定的。
例:
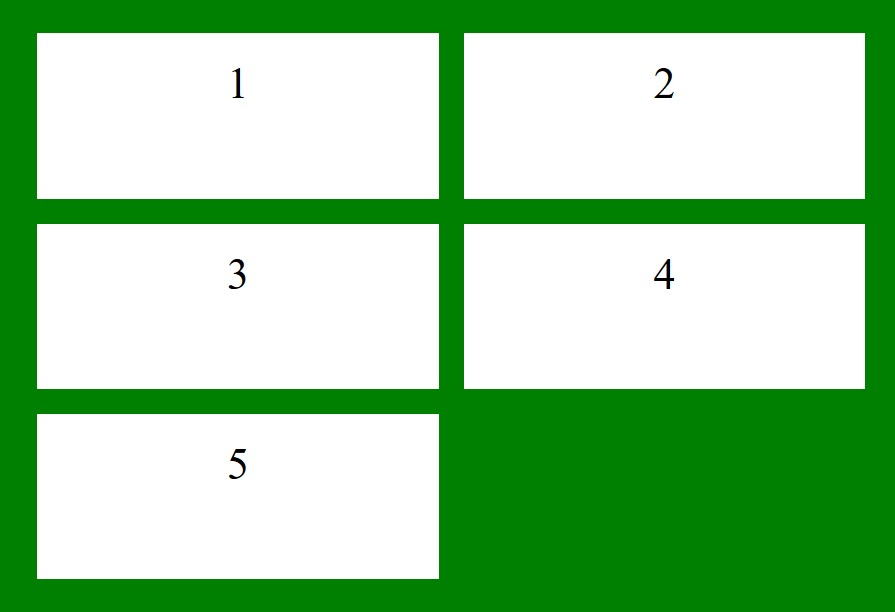
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows: auto; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- length:它用于将grid-auto-rows属性设置为给定长度。长度值不能为负。
例:
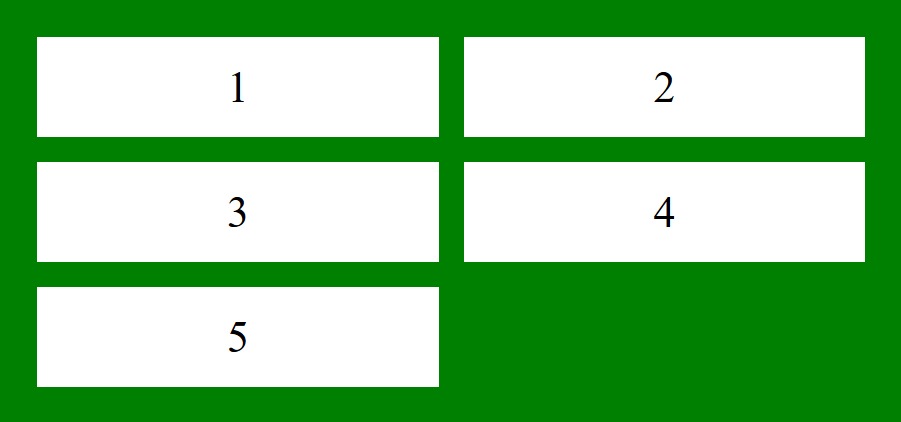
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows:3.5cm; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- percentage:它将grid-auto-rows属性设置为百分比值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows: 30%; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- max-content:根据容器中最大的项目指定大小。
- min-content:根据容器中最小的项目指定大小。
- minmax(min, max):指定大小,范围为[min,max]。大于或等于min且小于或等于max。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows: minmax(100px, 3.5cm); } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- initial:用其默认值初始化值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows:initial; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- inherit:从其父元素继承值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .container { grid-auto-rows:80px; } .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows:inherit; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "container"> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </div> </body> </html>输出:

支持的浏览器:下面列出了grid-auto-rows属性支持的浏览器:
- chrome 57.0
- 边16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | grid-auto-rows Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
