CSS中的grid-auto-rows屬性用於為隱式生成的網格容器的行指定大小。
用法:
grid-auto-rows:auto|max-content|min-content|length| percentage|minmax(min, max)|initial|inherit;
屬性值:
- auto:這是默認值。該大小是根據容器的大小隱式確定的。
例:
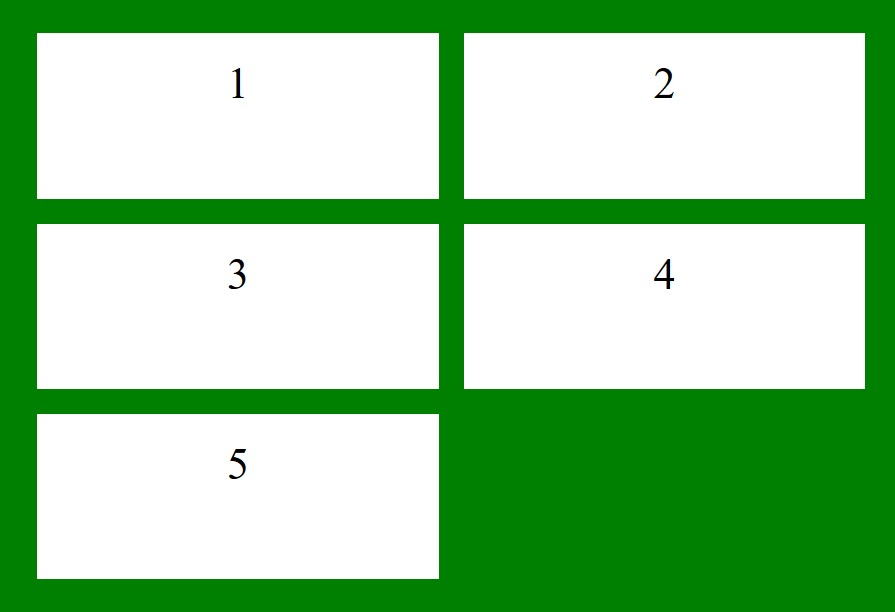
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows: auto; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- length:它用於將grid-auto-rows屬性設置為給定長度。長度值不能為負。
例:
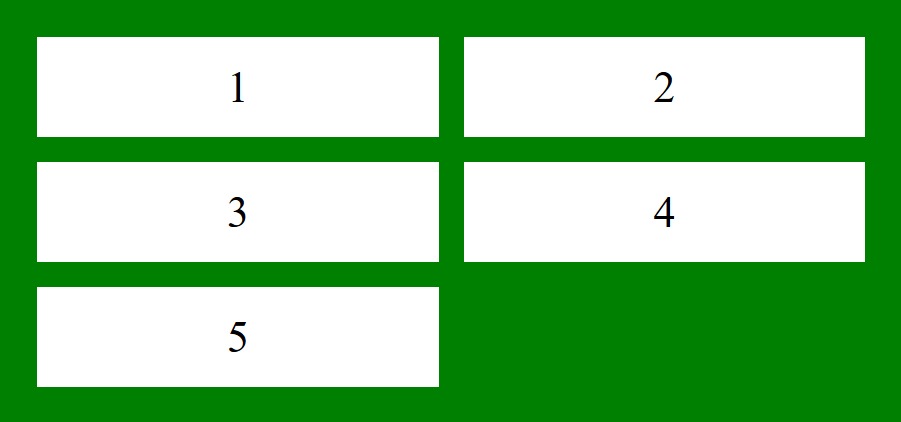
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows:3.5cm; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- percentage:它將grid-auto-rows屬性設置為百分比值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows: 30%; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- max-content:根據容器中最大的項目指定大小。
- min-content:根據容器中最小的項目指定大小。
- minmax(min, max):指定大小,範圍為[min,max]。大於或等於min且小於或等於max。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows: minmax(100px, 3.5cm); } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- initial:用其默認值初始化值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows:initial; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- inherit:從其父元素繼承值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-rows Property </title> <style> .container { grid-auto-rows:80px; } .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-rows:inherit; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "container"> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了grid-auto-rows屬性支持的瀏覽器:
- chrome 57.0
- 邊16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | grid-auto-rows Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
