CSS中的grid-column-gap属性用于设置网格布局中各列之间的间隙大小。
用法:
grid-column-gap:none|length|initial|inherit;
属性值:
- none:它用于将grid-column-gap属性设置为其默认值。 grid-column-gap的默认值为0。
- length:列之间的间隙大小以长度给出。 length的值可以是pf px,em等形式。该值必须为非负数。
- initial:它用于将grid-column-gap属性设置为其默认值。
- inherit:此属性是从其父级继承的。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
/* CSS property used here */
grid-column-gap:20px;
grid-row-gap:20px;
background-color:green;
padding:30px;
}
.main > div {
background-color:white;
text-align:center;
padding:15px;
font-size:25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
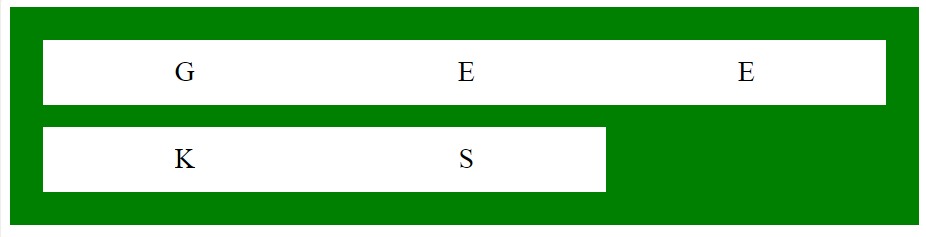
</html> 输出:

范例2:本示例描述默认的grid-column-gap属性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
/* CSS property used here */
grid-column-gap:initial;
grid-row-gap:20px;
background-color:green;
padding:30px;
}
.main > div {
background-color:white;
text-align:center;
padding:15px;
font-size:25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html> 输出:

支持的浏览器:CSS grid-column-gap属性支持的浏览器如下:
- 谷歌浏览器57.0
- Safari 10.0
- Opera 44.0
- Firefox 52.0
- Internet Explorer 16.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自apeksharustagi1998大神的英文原创作品 CSS | grid-column-gap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
