CSS中的grid-column-gap屬性用於設置網格布局中各列之間的間隙大小。
用法:
grid-column-gap:none|length|initial|inherit;
屬性值:
- none:它用於將grid-column-gap屬性設置為其默認值。 grid-column-gap的默認值為0。
- length:列之間的間隙大小以長度給出。 length的值可以是pf px,em等形式。該值必須為非負數。
- initial:它用於將grid-column-gap屬性設置為其默認值。
- inherit:此屬性是從其父級繼承的。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
/* CSS property used here */
grid-column-gap:20px;
grid-row-gap:20px;
background-color:green;
padding:30px;
}
.main > div {
background-color:white;
text-align:center;
padding:15px;
font-size:25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
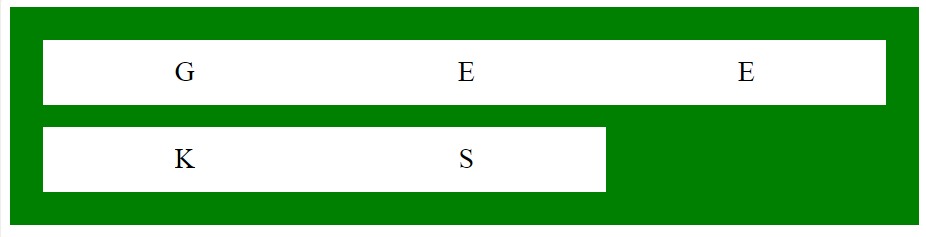
</html> 輸出:

範例2:本示例描述默認的grid-column-gap屬性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
/* CSS property used here */
grid-column-gap:initial;
grid-row-gap:20px;
background-color:green;
padding:30px;
}
.main > div {
background-color:white;
text-align:center;
padding:15px;
font-size:25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:CSS grid-column-gap屬性支持的瀏覽器如下:
- 穀歌瀏覽器57.0
- Safari 10.0
- Opera 44.0
- Firefox 52.0
- Internet Explorer 16.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自apeksharustagi1998大神的英文原創作品 CSS | grid-column-gap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
