CSS中的grid-row属性用于指定网格布局中的大小和位置。它是grid-row-start和grid-row-end属性的组合。

用法:
grid-row:grid-row-start|grid-row-end;
属性值:
-
grid-row-start:它用于指定开始显示项目的行。
例:
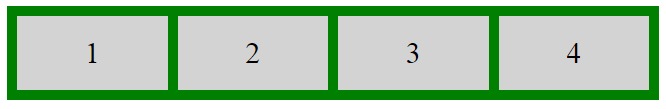
<!DOCTYPE html> <html> <head> <style> .main { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:green; padding:10px; } .GFG { background-color:rgba(255, 255, 255, 0.8); text-align:center; padding:20px 0; font-size:30px; } .Geeks1 { grid-row-start:3; } </style> </head> <body> <h3>grid-row-start Property</h3> <div class="main"> <div class="Geeks1 GFG">1</div> <div class="Geeks2 GFG">2</div> <div class="Geeks3 GFG">3</div> <div class="Geeks4 GFG">4</div> <div class="Geeks5 GFG">5</div> <div class="Geeks6 GFG">6</div> <div class="Geeks7 GFG">7</div> <div class="Geeks8 GFG">8</div> </div> </body> </html>输出:

- grid-row-end它用于指定停止显示项目的row-line或指定项目将跨越多少行。
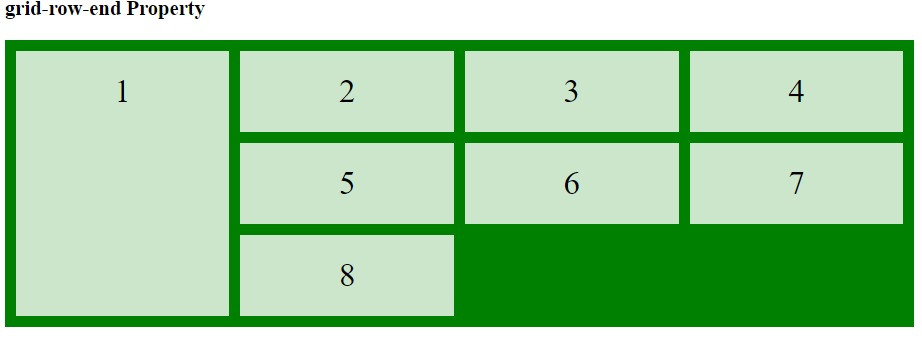
Example:<!DOCTYPE html> <html> <head> <style> .main { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:green; padding:10px; } .GFG { background-color:rgba(255, 255, 255, 0.8); text-align:center; padding:20px 0; font-size:30px; } .Geeks1 { grid-row-end:span 3; } </style> </head> <body> <h3>grid-row-end Property</h3> <div class="main"> <div class="Geeks1 GFG">1</div> <div class="Geeks2 GFG">2</div> <div class="Geeks3 GFG">3</div> <div class="Geeks4 GFG">4</div> <div class="Geeks5 GFG">5</div> <div class="Geeks6 GFG">6</div> <div class="Geeks7 GFG">7</div> <div class="Geeks8 GFG">8</div> </div> </body> </html>输出:

支持的浏览器:下面列出了grid-row属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 CSS | grid-row Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
