CSS中的grid-row屬性用於指定網格布局中的大小和位置。它是grid-row-start和grid-row-end屬性的組合。

用法:
grid-row:grid-row-start|grid-row-end;
屬性值:
-
grid-row-start:它用於指定開始顯示項目的行。
例:
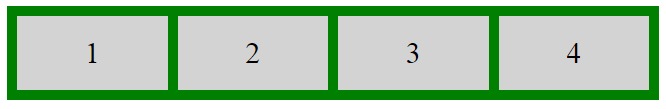
<!DOCTYPE html> <html> <head> <style> .main { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:green; padding:10px; } .GFG { background-color:rgba(255, 255, 255, 0.8); text-align:center; padding:20px 0; font-size:30px; } .Geeks1 { grid-row-start:3; } </style> </head> <body> <h3>grid-row-start Property</h3> <div class="main"> <div class="Geeks1 GFG">1</div> <div class="Geeks2 GFG">2</div> <div class="Geeks3 GFG">3</div> <div class="Geeks4 GFG">4</div> <div class="Geeks5 GFG">5</div> <div class="Geeks6 GFG">6</div> <div class="Geeks7 GFG">7</div> <div class="Geeks8 GFG">8</div> </div> </body> </html>輸出:

- grid-row-end它用於指定停止顯示項目的row-line或指定項目將跨越多少行。
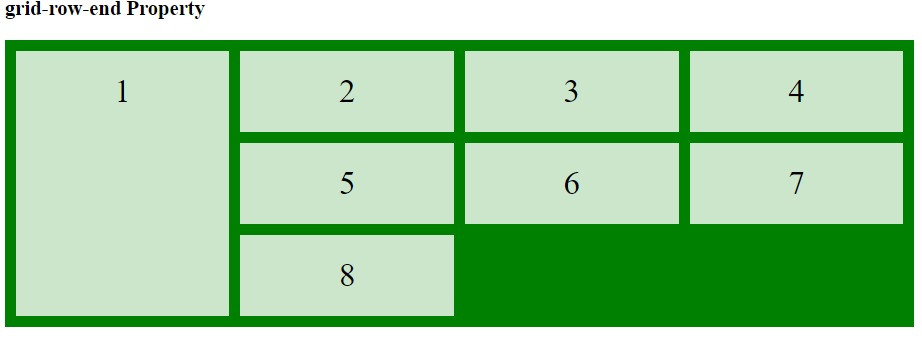
Example:<!DOCTYPE html> <html> <head> <style> .main { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:green; padding:10px; } .GFG { background-color:rgba(255, 255, 255, 0.8); text-align:center; padding:20px 0; font-size:30px; } .Geeks1 { grid-row-end:span 3; } </style> </head> <body> <h3>grid-row-end Property</h3> <div class="main"> <div class="Geeks1 GFG">1</div> <div class="Geeks2 GFG">2</div> <div class="Geeks3 GFG">3</div> <div class="Geeks4 GFG">4</div> <div class="Geeks5 GFG">5</div> <div class="Geeks6 GFG">6</div> <div class="Geeks7 GFG">7</div> <div class="Geeks8 GFG">8</div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了grid-row屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 CSS | grid-row Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
