grid-column-start属性定义将从哪个列行项目开始。 grid-column-start属性有不同的值,用户可以从任何地方开始使用不同的值。在相同的命名块上也有一个特定的值。
用法:
grid-column-start:auto|span n|column-line;
属性值:
-
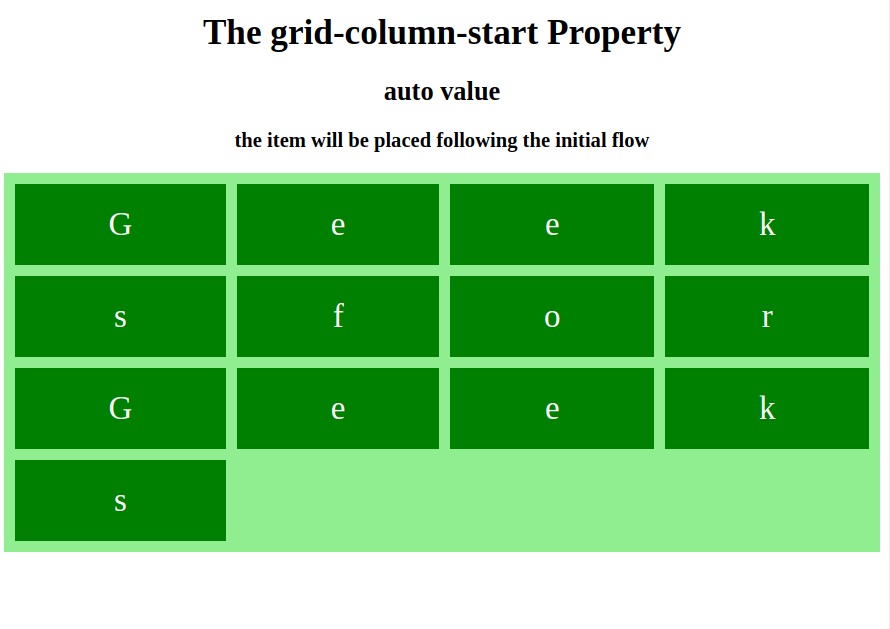
auto:一个关键字,指定该属性对网格项目的位置没有任何贡献。默认值,该项目将在流程之后放置
用法:
grid-column-start:auto;
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-column-start Property </title> <style> .grid-container { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:lightgreen; padding:10px; } .grid-container div { background-color:green; text-align:center; padding:20px 0; font-size:30px; color:white; } .item1 { <!-- grid-column-start property with auto value --> grid-column-start:auto; } </style> </head> <body> <center> <h1> The grid-column-start Property </h1> <h3>auto value</h3> <strong>the item will be placed following the initial flow</strong> </center> <div class="grid-container"> <div class="item1">G</div> <div class="item2">e</div> <div class="item2">e</div> <div class="item3">k</div> <div class="item4">s</div> <div class="item5">f</div> <div class="item6">o</div> <div class="item6">r</div> <div class="item1">G</div> <div class="item2">e</div> <div class="item2">e</div> <div class="item3">k</div> <div class="item4">s</div> </div> </body> </html>输出:

-
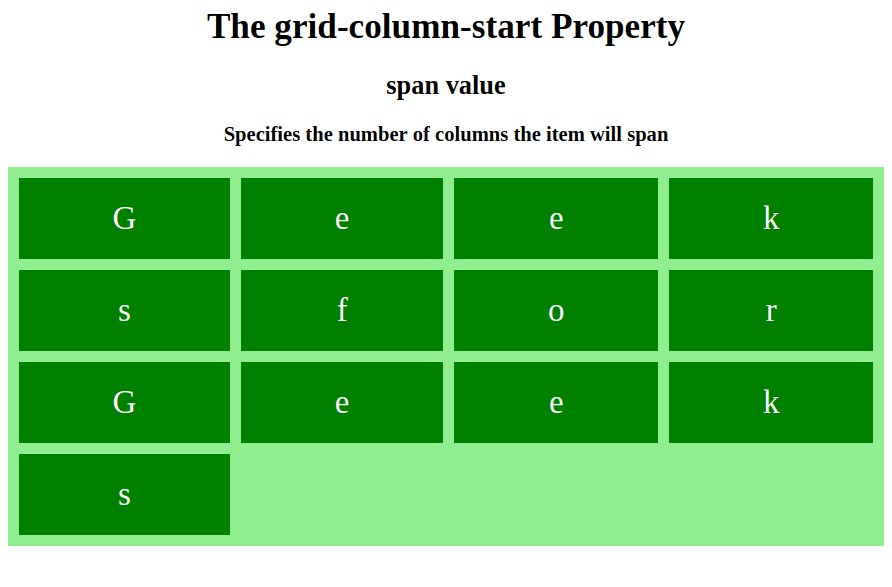
span n:关键字指定项目将跨越的列数,如果名称以a给出,则仅计算具有该名称的行
用法:
grid-column-start:span n;
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-column-start Property </title> <style> .grid-container { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:lightgreen; padding:10px; } .grid-container div { background-color:green; text-align:center; padding:20px 0; font-size:30px; color:white; } .item1 { <!-- grid-column-start property with span value --> grid-column-start:span 4; } </style> </head> <body> <center> <h1> The grid-column-start Property </h1> <h3>auto value</h3> <strong>the item will be placed following the initial flow</strong> </center> <div class="grid-container"> <div class="item1">G</div> <div class="item2">e</div> <div class="item2">e</div> <div class="item3">k</div> <div class="item4">s</div> <div class="item5">f</div> <div class="item6">o</div> <div class="item6">r</div> <div class="item1">G</div> <div class="item2">e</div> <div class="item2">e</div> <div class="item3">k</div> <div class="item4">s</div> </div> </body> </html>输出:

-
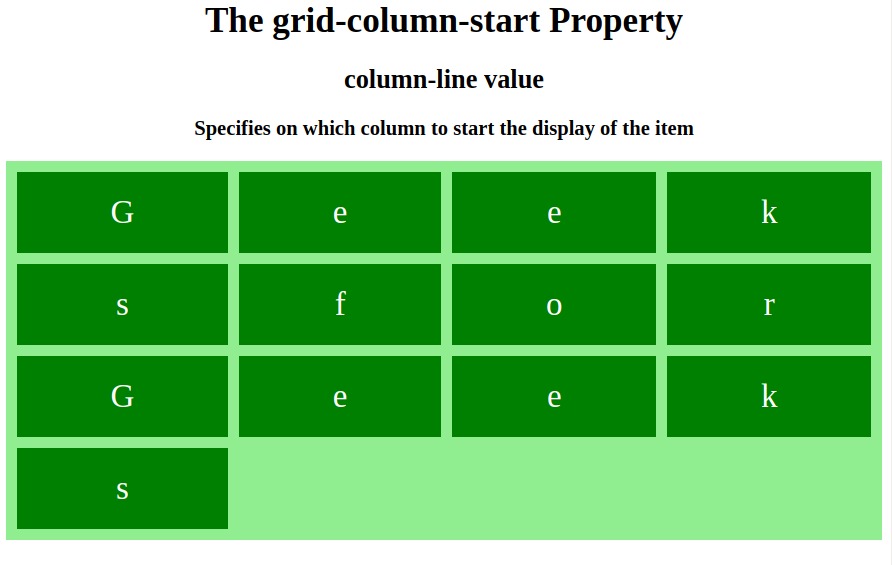
column-line:关键字指定在哪个列上开始显示项目,用户可以设置起始列。
用法:
grid-column-start:column-line;
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-column-start Property </title> <style> .grid-container { display:grid; grid-template-columns:auto auto auto auto; grid-gap:10px; background-color:lightgreen; padding:10px; } .grid-container div { background-color:green; text-align:center; padding:20px 0; font-size:30px; color:white; } .item1 { <!-- grid-column-start property with column-line value --!> grid-column-start:2; } </style> </head> <body> <center> <h1> The grid-column-start Property </h1> <h3>auto value</h3> <strong>the item will be placed following the initial flow</strong> </center> <div class="grid-container"> <div class="item1">G</div> <div class="item2">e</div> <div class="item2">e</div> <div class="item3">k</div> <div class="item4">s</div> <div class="item5">f</div> <div class="item6">o</div> <div class="item6">r</div> <div class="item1">G</div> <div class="item2">e</div> <div class="item2">e</div> <div class="item3">k</div> <div class="item4">s</div> </div> </body> </html>输出:

支持的浏览器:下面列出了grid-column-start属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Mozila Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自Sabya_Samadder大神的英文原创作品 CSS | grid-column-start Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
