CSS中的grid-template-rows属性用于设置网格中的行数和行高。 grid-template-rows的值以空格分隔,其中每个值代表行的高度。
用法:
grid-template-rows:none|auto|max-content|min-content|length| initial|inherit;
属性值:
- none:它不设置grid-template-row属性的高度。它在需要时创建行。
用法:grid-template-rows:none;
- auto:它用于自动设置行的大小,即取决于行中容器和内容的大小。
用法:grid-template-rows:auto;
- max-content:它代表网格中存在的项目的最大内容。
grid-template-rows:max-content;
- min-content:它表示网格中存在的项目的最小内容。
grid-template-rows:min-content;
- length:行的大小根据指定的长度设置。
grid-template-rows:length;
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-rows Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:auto auto auto auto;
grid-template-rows:auto auto;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
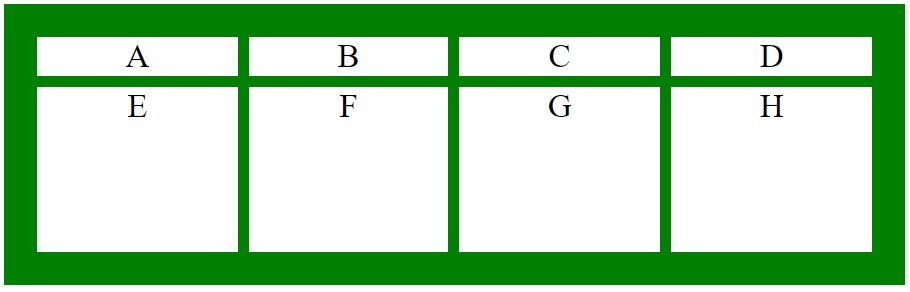
</html> Output:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-rows Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:auto auto auto auto;
grid-template-rows:auto 150px ;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html> Output:

支持的浏览器:下面列出了grid-template-rows属性支持的浏览器:
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自AkshayGulati大神的英文原创作品 CSS | grid-template-rows Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
