CSS中的grid-template-rows屬性用於設置網格中的行數和行高。 grid-template-rows的值以空格分隔,其中每個值代表行的高度。
用法:
grid-template-rows:none|auto|max-content|min-content|length| initial|inherit;
屬性值:
- none:它不設置grid-template-row屬性的高度。它在需要時創建行。
用法:grid-template-rows:none;
- auto:它用於自動設置行的大小,即取決於行中容器和內容的大小。
用法:grid-template-rows:auto;
- max-content:它代表網格中存在的項目的最大內容。
grid-template-rows:max-content;
- min-content:它表示網格中存在的項目的最小內容。
grid-template-rows:min-content;
- length:行的大小根據指定的長度設置。
grid-template-rows:length;
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-rows Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:auto auto auto auto;
grid-template-rows:auto auto;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
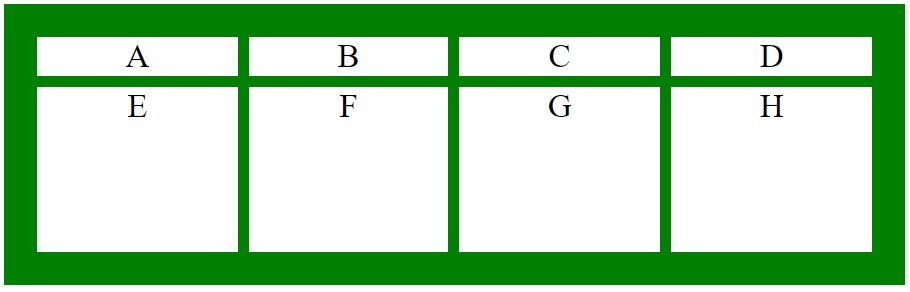
</html> Output:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-rows Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:auto auto auto auto;
grid-template-rows:auto 150px ;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html> Output:

支持的瀏覽器:下麵列出了grid-template-rows屬性支持的瀏覽器:
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自AkshayGulati大神的英文原創作品 CSS | grid-template-rows Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
