grid-area属性用于在网格布局中设置网格项目的大小和位置。 grid-area属性还用于为网格项设置名称。
用法:
grid-area:grid-row-start|grid-column-start|grid-row-end| grid-column-end|itemname;
属性值:
- grid-row-start:它设置首先显示该项目的行。
- grid-column-start:它设置了首先显示该项目的列。
- grid-row-end:它指定row-line以停止显示该项目或跨越多少行。
- grid-column-end:它设置要跨越的列数。
- itemname:它为网格项目设置一个名称。
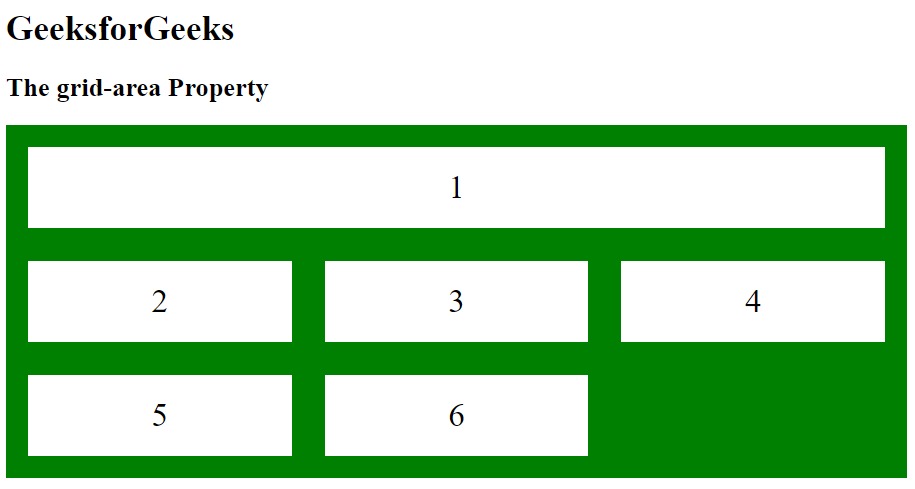
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid-area Property
</title>
<style>
.item {
grid-area:Area;
}
.grid-container {
display:grid;
grid-template-areas:'Area Area Area';
grid-gap:30px;
background-color:green;
padding:20px;
}
.GFG {
background-color:white;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The grid-area Property</h2>
<div class = "grid-container">
<div class = "GFG item">1</div>
<div class = "GFG">2</div>
<div class = "GFG">3</div>
<div class = "GFG">4</div>
<div class = "GFG">5</div>
<div class = "GFG">6</div>
</div>
</body>
</html> 输出:

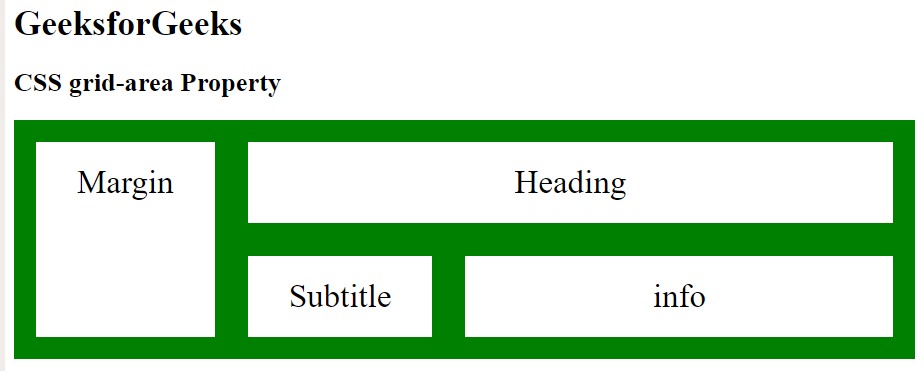
范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-area property
</title>
<style>
.GFG1 {
grid-area:heading;
}
.GFG2 {
grid-area:margin;
}
.GFG3 {
grid-area:subtitle1;
}
.GFG4 {
grid-area:info;
}
.main {
display:grid;
grid-gap:30px;
background-color:green;
padding:20px;
grid-template-areas:
'margin heading heading heading heading heading '
'margin subtitle1 info info info info';
}
.GFG {
background-color:white;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS grid-area Property</h2>
<div class = "main">
<div class = "GFG GFG1">Heading</div>
<div class = "GFG GFG2">Margin</div>
<div class = "GFG GFG3">Subtitle</div>
<div class = "GFG GFG4">info</div>
</div>
</body>
</html> 输出:

支持的浏览器:grid-area属性支持的浏览器如下所示:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 CSS | grid-area Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
