grid-area屬性用於在網格布局中設置網格項目的大小和位置。 grid-area屬性還用於為網格項設置名稱。
用法:
grid-area:grid-row-start|grid-column-start|grid-row-end| grid-column-end|itemname;
屬性值:
- grid-row-start:它設置首先顯示該項目的行。
- grid-column-start:它設置了首先顯示該項目的列。
- grid-row-end:它指定row-line以停止顯示該項目或跨越多少行。
- grid-column-end:它設置要跨越的列數。
- itemname:它為網格項目設置一個名稱。
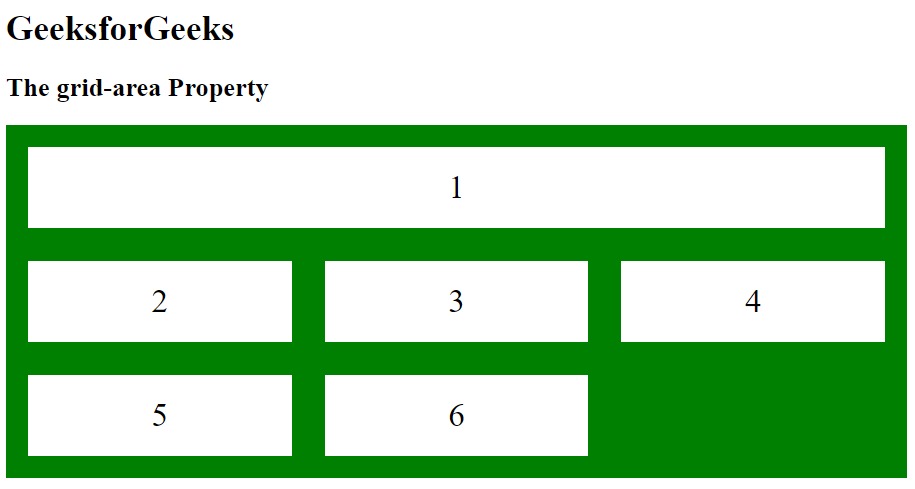
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid-area Property
</title>
<style>
.item {
grid-area:Area;
}
.grid-container {
display:grid;
grid-template-areas:'Area Area Area';
grid-gap:30px;
background-color:green;
padding:20px;
}
.GFG {
background-color:white;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The grid-area Property</h2>
<div class = "grid-container">
<div class = "GFG item">1</div>
<div class = "GFG">2</div>
<div class = "GFG">3</div>
<div class = "GFG">4</div>
<div class = "GFG">5</div>
<div class = "GFG">6</div>
</div>
</body>
</html> 輸出:

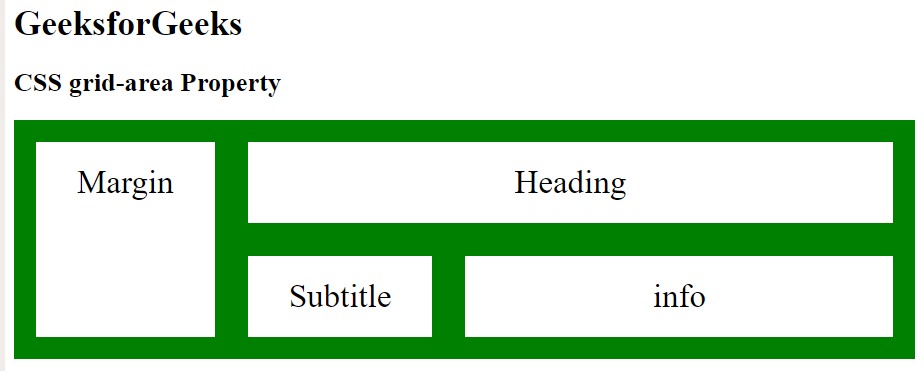
範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-area property
</title>
<style>
.GFG1 {
grid-area:heading;
}
.GFG2 {
grid-area:margin;
}
.GFG3 {
grid-area:subtitle1;
}
.GFG4 {
grid-area:info;
}
.main {
display:grid;
grid-gap:30px;
background-color:green;
padding:20px;
grid-template-areas:
'margin heading heading heading heading heading '
'margin subtitle1 info info info info';
}
.GFG {
background-color:white;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS grid-area Property</h2>
<div class = "main">
<div class = "GFG GFG1">Heading</div>
<div class = "GFG GFG2">Margin</div>
<div class = "GFG GFG3">Subtitle</div>
<div class = "GFG GFG4">info</div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:grid-area屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自ChinkitManchanda大神的英文原創作品 CSS | grid-area Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
