CSS中的grid-row-end属性用于通过指定网格区域的内联边来定义网格行内的网格项目结束位置。
用法:
grid-row-end:value;
属性值:
- auto:网格项跨越为默认值的一行。
- span int:它指定项目将跨越的行数。
- integer:它指定项目结束的行。
- initial:它将grid-row-end属性设置为其默认值。
- inherit:grid-roe-end属性是从其父级继承的。
注意:不要明确初始化容器项目的高度和宽度。如果初始化,则无法观察到跨度效果。
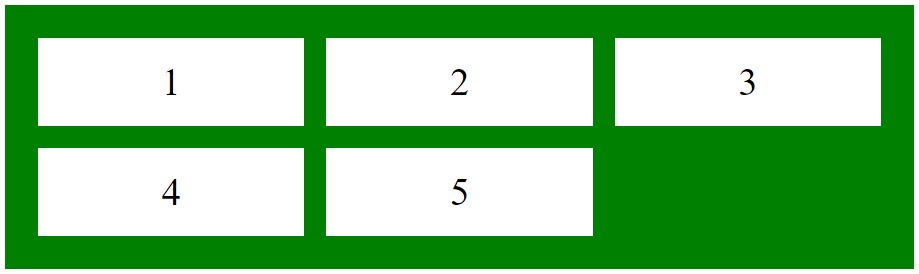
范例1:本示例描述了没有grid-row-end属性的容器项目。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
</style>
</head>
<body>
<div class = "main">
<div class = "GFG">1</div>
<div class = "GFG">2</div>
<div class = "GFG">3</div>
<div class = "GFG">4</div>
<div class = "GFG">5</div>
</div>
</body>
</html> 输出:

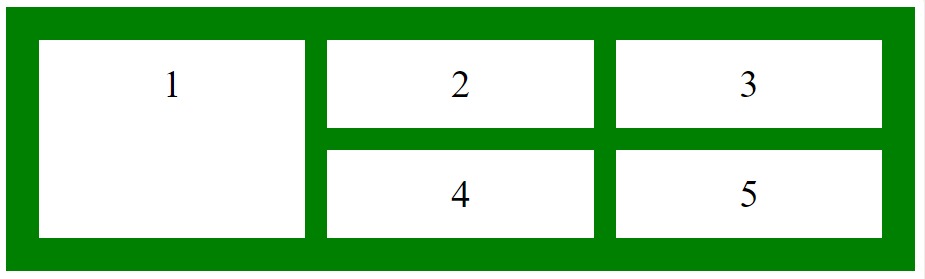
范例2:本示例描述具有grid-row-end:span n属性的容器项目。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-row-end:span 2;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html> 输出:

支持的浏览器:下面列出了grid-row-end属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | grid-row-end Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
