CSS中的grid-row-gap属性用于定义网格元素之间的间隙大小。用户可以通过为grid-row-gap提供值来指定分隔行的间隙的宽度。
用法:
grid-row-gap:length | percentage | global-values;
属性值:
- length:用户可以将grid-row-gap值设置为固定长度,以px,cm等为单位。
例:
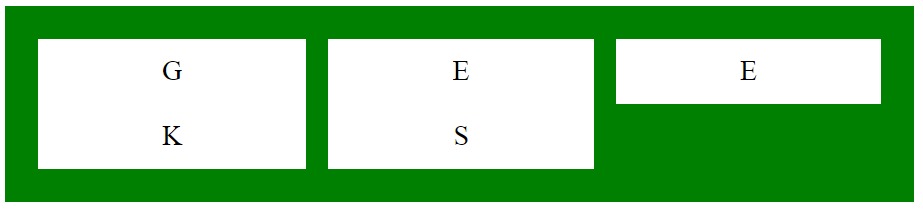
<!DOCTYPE html> <html> <head> <title> CSS grid-row-gap Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-row-gap:20px; grid-column-gap:20px; background-color:green; padding:30px; } .main > div { background-color:white; text-align:center; padding:15px; font-size:25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body> </html>输出:

- 百分比(%):此属性用于以百分比形式设置grid-row-gap值,其中百分比值是相对于元素尺寸的。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-row-gap Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-row-gap:20%; grid-column-gap:2%; background-color:green; padding:30px; } .main > div { background-color:white; text-align:center; padding:15px; font-size:25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body> </html>输出:

- global-value:此属性用于以某些固定术语的形式设置grid-row-gap值,包括继承,初始。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-row-gap Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-row-gap:initial; grid-column-gap:20px; background-color:green; padding:30px; } .main > div { background-color:white; text-align:center; padding:15px; font-size:25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body> </html>输出:

支持的浏览器:下面列出了CSS grid-row-gap属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- HTML li value用法及代码示例
- CSS transform属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS transition属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS fill属性用法及代码示例
注:本文由纯净天空筛选整理自piyushpilaniya98大神的英文原创作品 CSS | grid-row-gap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
