CSS中的grid-row-gap屬性用於定義網格元素之間的間隙大小。用戶可以通過為grid-row-gap提供值來指定分隔行的間隙的寬度。
用法:
grid-row-gap:length | percentage | global-values;
屬性值:
- length:用戶可以將grid-row-gap值設置為固定長度,以px,cm等為單位。
例:
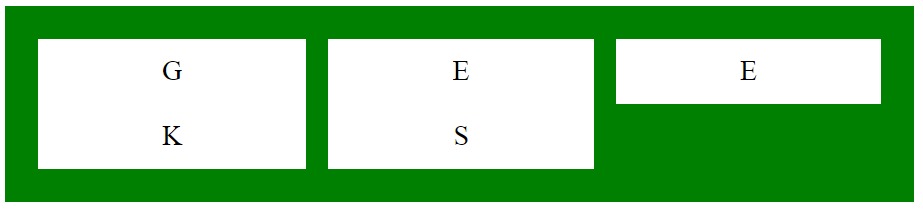
<!DOCTYPE html> <html> <head> <title> CSS grid-row-gap Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-row-gap:20px; grid-column-gap:20px; background-color:green; padding:30px; } .main > div { background-color:white; text-align:center; padding:15px; font-size:25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body> </html>輸出:

- 百分比(%):此屬性用於以百分比形式設置grid-row-gap值,其中百分比值是相對於元素尺寸的。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-row-gap Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-row-gap:20%; grid-column-gap:2%; background-color:green; padding:30px; } .main > div { background-color:white; text-align:center; padding:15px; font-size:25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body> </html>輸出:

- global-value:此屬性用於以某些固定術語的形式設置grid-row-gap值,包括繼承,初始。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-row-gap Property </title> <style> .main { display:grid; grid-template-columns:auto auto auto; grid-row-gap:initial; grid-column-gap:20px; background-color:green; padding:30px; } .main > div { background-color:white; text-align:center; padding:15px; font-size:25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了CSS grid-row-gap屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS transition屬性用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自piyushpilaniya98大神的英文原創作品 CSS | grid-row-gap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
