CSS中的grid-template-areas属性用于指定网格布局中的区域。可以根据grid-template-areas属性的值序列在屏幕上呈现指定的网格区域。
用法:
grid-template-areas:none|itemnames;
属性值:
- none:它是默认值,不包含网格命名区域。
- itemnames:它是行和列形式的网格区域名称的顺序。
注意:
- 每个区域名称用空格分隔。
- 每行都包含在单引号“”内。
- 仅在声明末尾使用分号。
- 句点代表没有名称的项目。
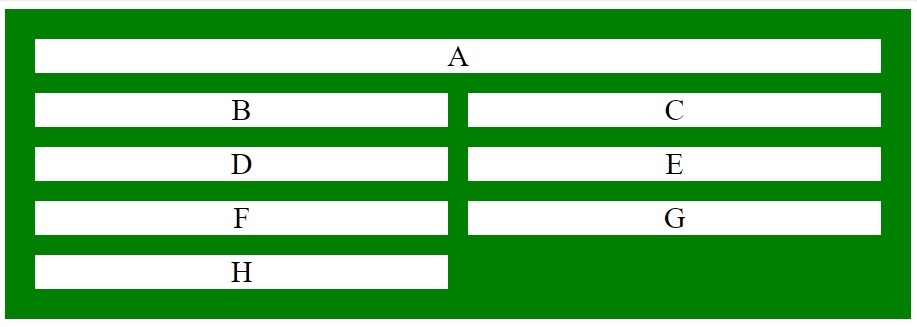
范例1:本示例显示grid-template-areas属性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-areas Property
</title>
<style>
.GFG1 {
grid-area:area;
}
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-areas:'area area';
grid-gap:20px;
}
.GFG {
background-color:white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG GFG1">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html> 输出:

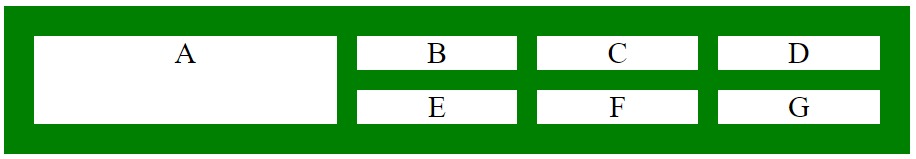
范例2:本示例显示grid-template-areas属性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-areas Property
</title>
<style>
.GFG1 {
grid-area:area;
}
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-areas:
'area area . . .'
'area area . . .';
grid-gap:20px;
}
.GFG {
background-color:white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG GFG1">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
</div>
</body>
</html> 输出:

支持的浏览器:下面列出了grid-template-areas属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自AkibBalkhi大神的英文原创作品 CSS | grid-template-areas Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
