CSS中的grid-template-areas屬性用於指定網格布局中的區域。可以根據grid-template-areas屬性的值序列在屏幕上呈現指定的網格區域。
用法:
grid-template-areas:none|itemnames;
屬性值:
- none:它是默認值,不包含網格命名區域。
- itemnames:它是行和列形式的網格區域名稱的順序。
注意:
- 每個區域名稱用空格分隔。
- 每行都包含在單引號“”內。
- 僅在聲明末尾使用分號。
- 句點代表沒有名稱的項目。
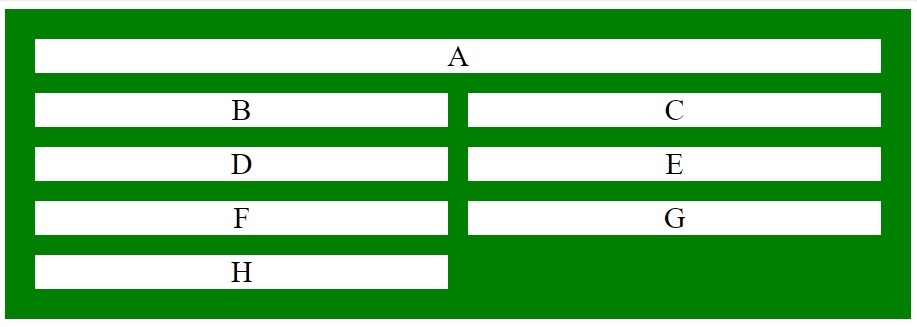
範例1:本示例顯示grid-template-areas屬性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-areas Property
</title>
<style>
.GFG1 {
grid-area:area;
}
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-areas:'area area';
grid-gap:20px;
}
.GFG {
background-color:white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG GFG1">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html> 輸出:

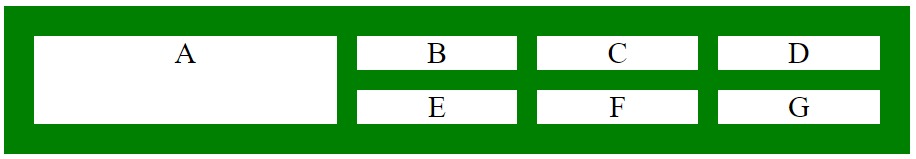
範例2:本示例顯示grid-template-areas屬性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-areas Property
</title>
<style>
.GFG1 {
grid-area:area;
}
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-areas:
'area area . . .'
'area area . . .';
grid-gap:20px;
}
.GFG {
background-color:white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG GFG1">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了grid-template-areas屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自AkibBalkhi大神的英文原創作品 CSS | grid-template-areas Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
