HTML DOM中的“样式”透视图属性用于确定元素距Z平面的距离。它提供了元素的3D视图。
用法:
- 它返回透视图属性。
object.style.perspective
- 它设置透视图属性。
object.style.perspective = "none|length|initial|inherit"
属性值:
- none:它是默认值。它将透视图设置为零或未设置透视图。
- length:它设置了元素从视图放置的距离。
- initial:它将元素设置为其初始位置。
- inherit:元素从父元素继承其属性。
例:本示例显示DOM样式透视图属性。
<!DOCTYPE html>
<html>
<head>
<style>
#circle {
height:400px;
width:400px;
margin-left:50px;
background-color:#555;
border-radius:50%;
}
#container {
padding:50px;
margin:0 60px;
border:1px solid black;
background-color:white;
transform:rotateX(15deg);
}
h1, h2 {
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div id="circle">
<button onclick="myGeeks()">
Click Here!
</button>
<div id="container">
<h1>GeeksforGeeks</h1>
<h2>
A computer science portal for geeks
</h2>
</div>
</div>
<!-- Script to display perspective property -->
<script>
function myGeeks() {
document.getElementById("circle").style.perspective
= "100px";
}
</script>
</body>
</html> 输出:
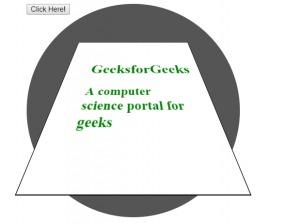
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM样式透视图属性支持的浏览器:
- 谷歌浏览器36.0
- Internet Explorer 10.0
- Firefox 16.0
- Safari 6.1
- Opera 23.0
相关用法
- CSS perspective属性用法及代码示例
- CSS perspective-origin属性用法及代码示例
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRightColor用法及代码示例
- HTML Style alignItems用法及代码示例
- HTML Style borderWidth用法及代码示例
- HTML Style fontWeight用法及代码示例
- HTML Style outlineColor用法及代码示例
- HTML Style borderTopColor用法及代码示例
- HTML Style border用法及代码示例
- HTML Style emptyCells用法及代码示例
- HTML Style letterSpacing用法及代码示例
- HTML Style justifyContent用法及代码示例
- HTML Style fontFamily用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Style perspective Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
