DOM样式的border属性用于设置或返回元素边框的样式。我们可以为各个侧面(顶部,右侧,底部,左侧)设置不同的边框样式。 border-style属性的每一侧都可以采用多个值。
用法:
- 它用于返回Style属性。
object.style.borderStyle
- 它用于设置样式属性。
object.style.borderStyle = value
DOM border-style属性值
- none:没有创建边框,并且将其保留为空白
- hidden:就像“无”一样,除非添加背景图像,否则它不会显示任何边框,则border-top-width将被设置为0,与用户定义的值无关。
- dotted:一系列点显示在一行中作为边框。
- solid:一条实线和粗线用作边框。
- dashed:一系列方形虚线用作边框。
- double:彼此平行放置的两条线充当边界。
- groove:显示3D沟槽边框,其效果取决于border-color值。
- ridge:显示3D棱形边框,其效果取决于border-color值。
- inset:显示3D嵌入边框,其效果取决于border-color值。
起始:显示3D起始边框,其效果取决于border-color值。
返回值:它返回一个表示元素边框样式的字符串值。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
font-size:39px;
}
#GFG {
border:thick solid coral;
width:70%;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Style border Property.</h2>
<div id="GFG">
<p>GeeksForGeeks.</p>
<p>A Computer Science Portal for geeks.</p>
</div>
<br>
<button type="button" onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Return the style property.
document.getElementById("GFG").style.borderStyle =
"dashed dotted double solid";
}
</script>
</body>
</html>输出:
单击按钮之前::

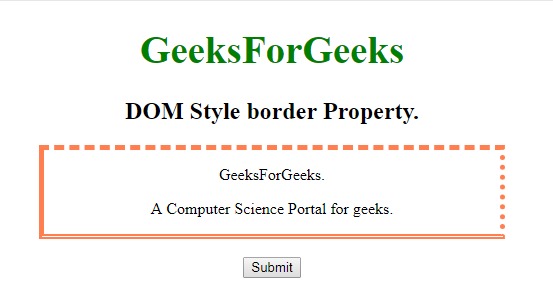
单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
font-size:39px;
}
#GFG {
width:70%;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Style border Property.</h2>
<div id="GFG">
<p>GeeksForGeeks.</p>
<p>A Computer Science Portal for geeks.</p>
</div>
<br>
<button type="button" onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
// Return the dotted style border.
document.getElementById("GFG").style.borderStyle =
" dotted ";
}
</script>
</body>
</html>输出:
在单击按钮之前:

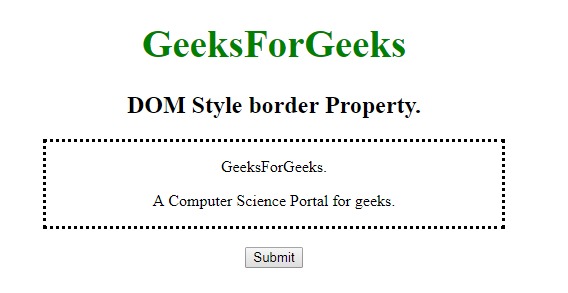
单击按钮后:

支持的浏览器:下面列出了DOM样式border属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- CSS border-top-style用法及代码示例
- CSS border-style用法及代码示例
- CSS border-right-style用法及代码示例
- CSS - border-bottom-style用法及代码示例
- CSS border-left-style用法及代码示例
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style pageBreakInside用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style listStyleType用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style border Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
