DOM樣式的border屬性用於設置或返回元素邊框的樣式。我們可以為各個側麵(頂部,右側,底部,左側)設置不同的邊框樣式。 border-style屬性的每一側都可以采用多個值。
用法:
- 它用於返回Style屬性。
object.style.borderStyle
- 它用於設置樣式屬性。
object.style.borderStyle = value
DOM border-style屬性值
- none:沒有創建邊框,並且將其保留為空白
- hidden:就像“無”一樣,除非添加背景圖像,否則它不會顯示任何邊框,則border-top-width將被設置為0,與用戶定義的值無關。
- dotted:一係列點顯示在一行中作為邊框。
- solid:一條實線和粗線用作邊框。
- dashed:一係列方形虛線用作邊框。
- double:彼此平行放置的兩條線充當邊界。
- groove:顯示3D溝槽邊框,其效果取決於border-color值。
- ridge:顯示3D棱形邊框,其效果取決於border-color值。
- inset:顯示3D嵌入邊框,其效果取決於border-color值。
起始:顯示3D起始邊框,其效果取決於border-color值。
返回值:它返回一個表示元素邊框樣式的字符串值。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
font-size:39px;
}
#GFG {
border:thick solid coral;
width:70%;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Style border Property.</h2>
<div id="GFG">
<p>GeeksForGeeks.</p>
<p>A Computer Science Portal for geeks.</p>
</div>
<br>
<button type="button" onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Return the style property.
document.getElementById("GFG").style.borderStyle =
"dashed dotted double solid";
}
</script>
</body>
</html>輸出:
單擊按鈕之前::

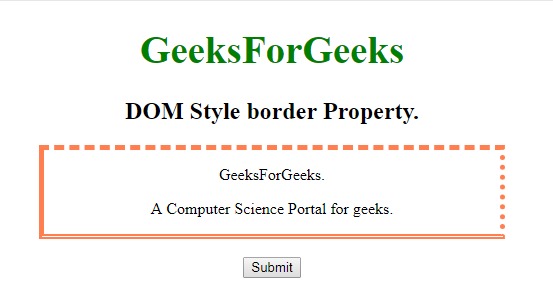
單擊按鈕後:

示例2:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
font-size:39px;
}
#GFG {
width:70%;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Style border Property.</h2>
<div id="GFG">
<p>GeeksForGeeks.</p>
<p>A Computer Science Portal for geeks.</p>
</div>
<br>
<button type="button" onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
// Return the dotted style border.
document.getElementById("GFG").style.borderStyle =
" dotted ";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

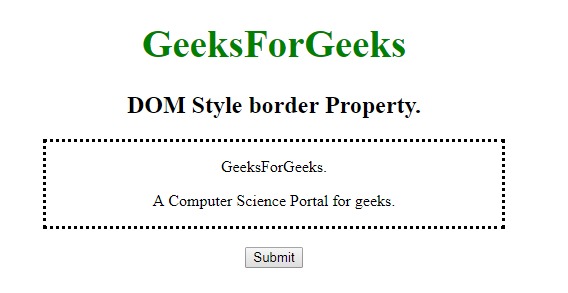
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM樣式border屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- CSS border-top-style用法及代碼示例
- CSS border-style用法及代碼示例
- CSS border-right-style用法及代碼示例
- CSS - border-bottom-style用法及代碼示例
- CSS border-left-style用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style listStyleType用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style border Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
