樣式listStyleType屬性用於設置或返回list-item標記類型。對於<ul>,其默認值為“disc”,對於<ol>,其默認值為“decimal”,並返回表示列表類型的字符串。
用法:
- 要獲得該屬性:
object.style.listStyleType
- 設置屬性:
object.style.listStyleType = value"
屬性值:
- 亞美尼亞人:它用於表示傳統亞美尼亞編號中的標記。
- 圈:它用於以圓圈表示標記。
- 小數:用於以十進製格式表示標記。
- lower-alpha:它用於表示lower-alpha中的標記(a,b,c,d,e等)。
- lower-roman:它用於表示lower-roman中的標記(i,ii,iii,iv,v等)。
以下示例程序旨在說明style listStyleType屬性方法:
示例:將list-item標記類型更改為“lower-alpha”。
<!DOCTYPE html>
<html>
<head>
<title>Style listStyleType Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Style listStyleType Property</h2>
<br>
<b>Geeksforgeeks offers the following courses:</b>
<ul id="courses">
<li>Fork Python</li>
<li>Fork CPP</li>
<li>Sudo Placement</li>
<li>Fork Java</li>
</ul>
<p>For changing list-item marker,
double click the
"Change list-item marker to lower alpha"
button:</p>
<br>
<button type="button" ondblclick="list()">
Change list-item marker to lower alpha
</button>
<script>
function list() {
document.getElementById("courses")
.style.listStyleType = "lower-alpha";
}
</script>
</body>
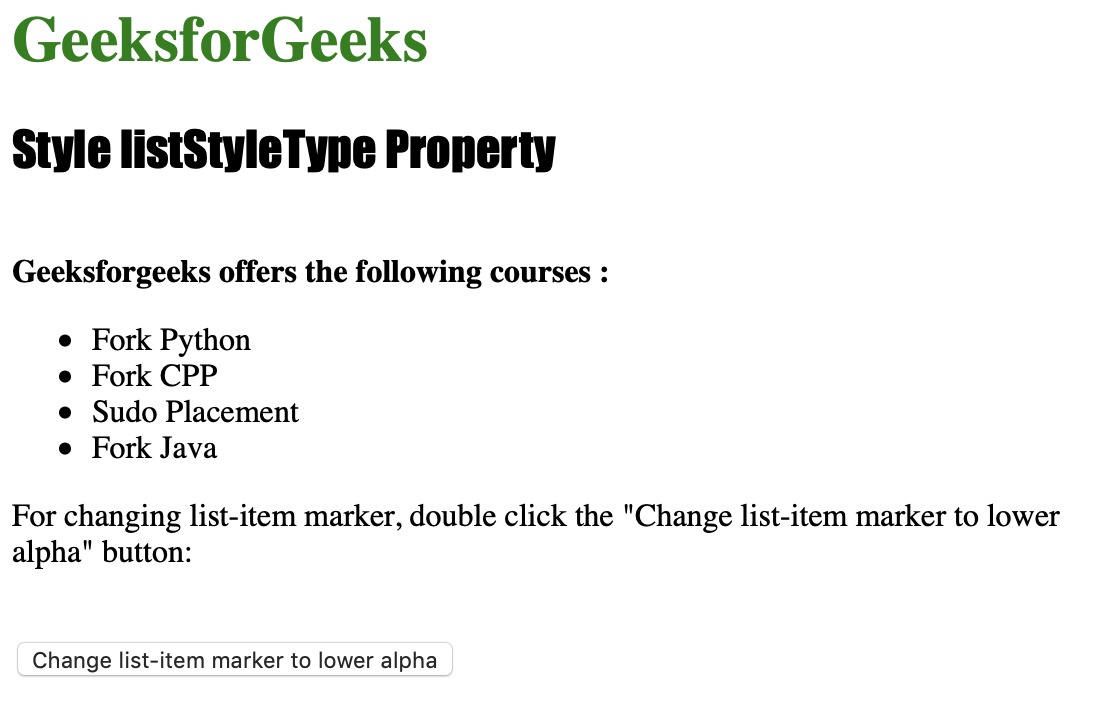
</html> 輸出:
- 單擊按鈕之前:

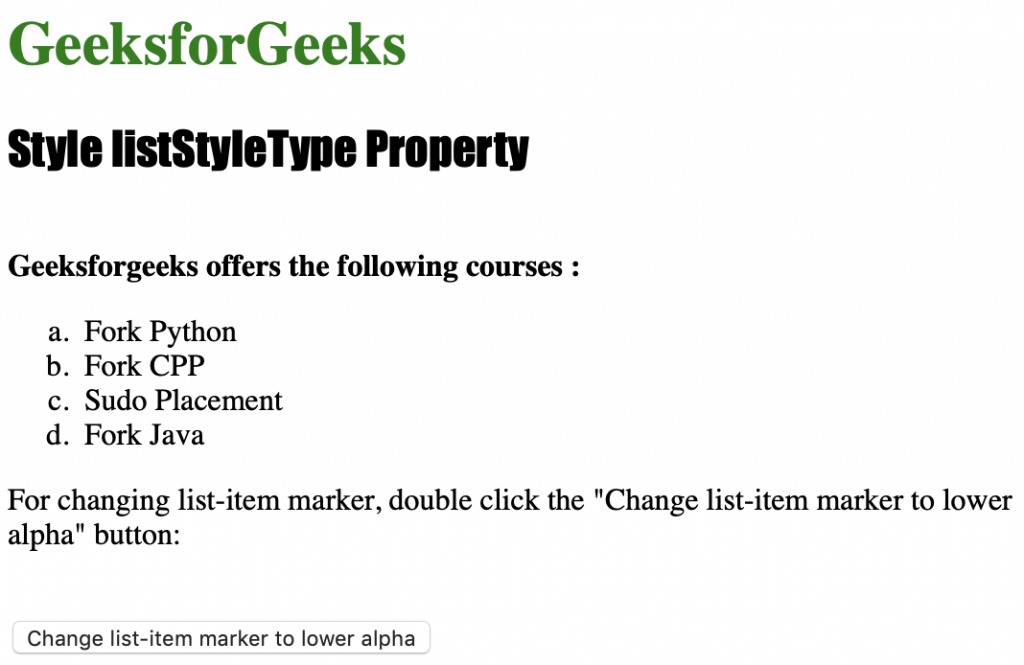
- 單擊按鈕後

支持的瀏覽器:HTML | DOM樣式listStyleType屬性在下麵列出:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style transition用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Style listStyleType Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
