样式listStyleType属性用于设置或返回list-item标记类型。对于<ul>,其默认值为“disc”,对于<ol>,其默认值为“decimal”,并返回表示列表类型的字符串。
用法:
- 要获得该属性:
object.style.listStyleType
- 设置属性:
object.style.listStyleType = value"
属性值:
- 亚美尼亚人:它用于表示传统亚美尼亚编号中的标记。
- 圈:它用于以圆圈表示标记。
- 小数:用于以十进制格式表示标记。
- lower-alpha:它用于表示lower-alpha中的标记(a,b,c,d,e等)。
- lower-roman:它用于表示lower-roman中的标记(i,ii,iii,iv,v等)。
以下示例程序旨在说明style listStyleType属性方法:
示例:将list-item标记类型更改为“lower-alpha”。
<!DOCTYPE html>
<html>
<head>
<title>Style listStyleType Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Style listStyleType Property</h2>
<br>
<b>Geeksforgeeks offers the following courses:</b>
<ul id="courses">
<li>Fork Python</li>
<li>Fork CPP</li>
<li>Sudo Placement</li>
<li>Fork Java</li>
</ul>
<p>For changing list-item marker,
double click the
"Change list-item marker to lower alpha"
button:</p>
<br>
<button type="button" ondblclick="list()">
Change list-item marker to lower alpha
</button>
<script>
function list() {
document.getElementById("courses")
.style.listStyleType = "lower-alpha";
}
</script>
</body>
</html> 输出:
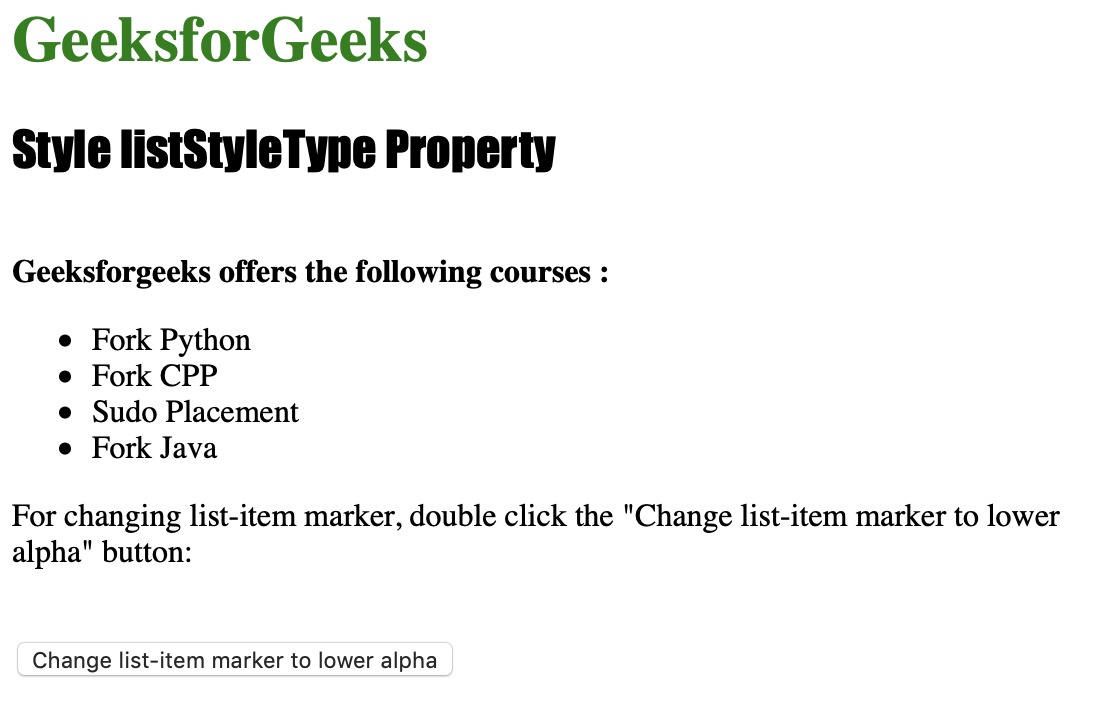
- 单击按钮之前:

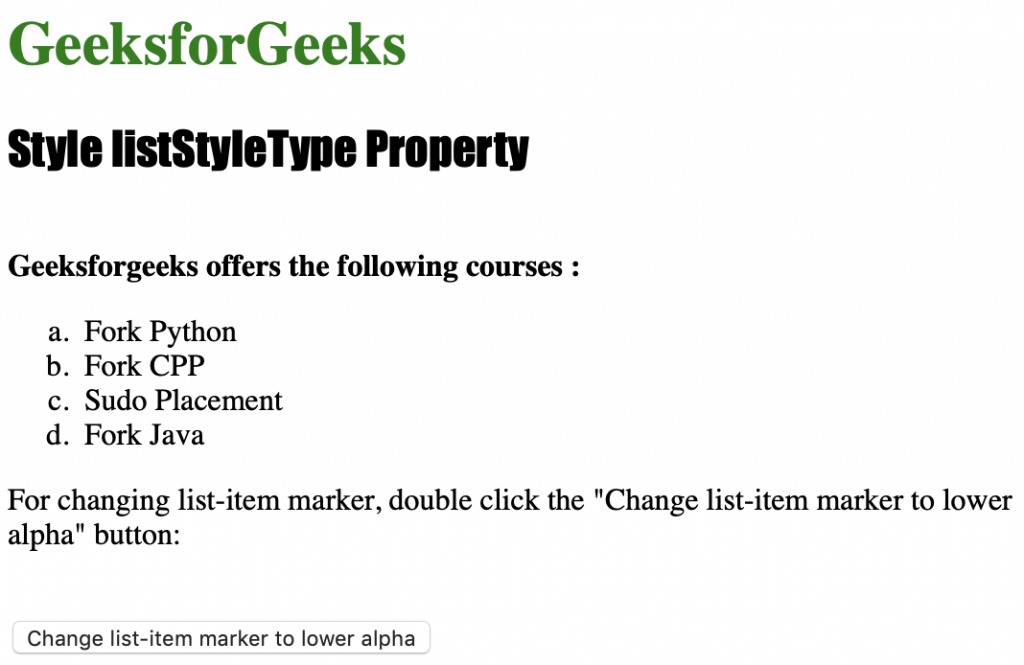
- 单击按钮后

支持的浏览器:HTML | DOM样式listStyleType属性在下面列出:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style transition用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Style listStyleType Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
