perspective()函数是CSS中的内置函数,该函数与transform属性一起使用以设置图像的透视效果。
用法:
perspective( length );
参数:该函数接受单个参数长度,该参数长度用于保存透视级别的值。长度值表示从用户到z = 0平面的距离。它是必填参数。
返回值:它使图像透视图基于用户定义的值。
下面的示例说明了CSS中的perspective()函数:
例:
<!DOCTYPE hyml>
<html>
<head>
<title>
CSS | perspective() function
</title>
<style>
h1 {
color:green;
}
.left {
transform:perspective(400px) rotateY(70deg);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | perspective() function</h4>
<div>
<img class="left" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
<img class="right" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
</div>
</center>
<body>
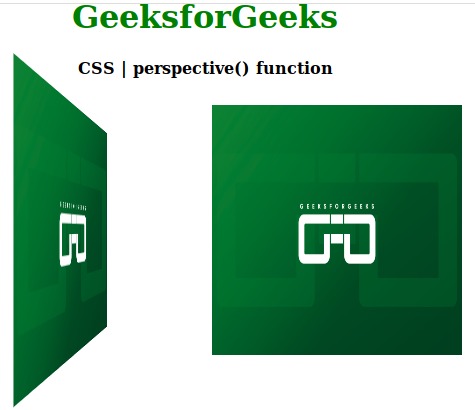
</html>输出:

支持的浏览器:CSS |下面列出了perspective()函数:
- 谷歌浏览器
- Internet Explorer /Microsoft Edge
- Mozila Firefox
- 苹果浏览器
- Opera
相关用法
- CSS perspective属性用法及代码示例
- CSS perspective-origin属性用法及代码示例
- HTML Style perspective用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- PHP end()用法及代码示例
- p5.js hex()用法及代码示例
- p5.js str()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js log()用法及代码示例
- p5.js min()用法及代码示例
- p5.js arc()用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | perspective() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
