perspective()函數是CSS中的內置函數,該函數與transform屬性一起使用以設置圖像的透視效果。
用法:
perspective( length );
參數:該函數接受單個參數長度,該參數長度用於保存透視級別的值。長度值表示從用戶到z = 0平麵的距離。它是必填參數。
返回值:它使圖像透視圖基於用戶定義的值。
下麵的示例說明了CSS中的perspective()函數:
例:
<!DOCTYPE hyml>
<html>
<head>
<title>
CSS | perspective() function
</title>
<style>
h1 {
color:green;
}
.left {
transform:perspective(400px) rotateY(70deg);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | perspective() function</h4>
<div>
<img class="left" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
<img class="right" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
</div>
</center>
<body>
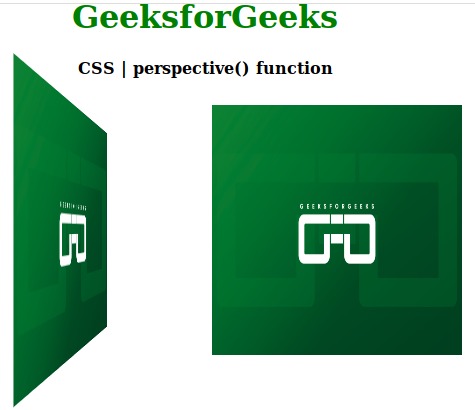
</html>輸出:

支持的瀏覽器:CSS |下麵列出了perspective()函數:
- 穀歌瀏覽器
- Internet Explorer /Microsoft Edge
- Mozila Firefox
- 蘋果瀏覽器
- Opera
相關用法
- CSS perspective屬性用法及代碼示例
- CSS perspective-origin屬性用法及代碼示例
- HTML Style perspective用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP cos( )用法及代碼示例
- PHP end()用法及代碼示例
- p5.js hex()用法及代碼示例
- p5.js str()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js log()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js arc()用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | perspective() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
