p5.js中的log()函數用於獲取(作為基本“e”的)自然對數,該自然對數用作log()函數的參數的輸入。
用法:
log(x)
參數:此函數接受單個參數x,該參數x大於零(0)的任何數字都將用作要輸入其自然對數的輸入。
返回值:它返回大於零(0)的任何輸入數字的自然日誌。
以下示例程序旨在說明p5.js中的log()函數:
例:本示例使用log()函數獲取任何輸入數字的自然對數值。
function setup() {
// Create Canvas of size 270*80
createCanvas(550, 130);
}
function draw() {
// Set the background color
background(220);
// Initialize the parameter
let a = 5;
let b = 7.7;
let c = 0;
let d = -5;
// Call to log() function
let v = log(a);
let w = log(b);
let x = log(c);
let y = log(d);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting natural log value
text("Natural logarithm value of 5 is : " + v, 50, 30);
text("Natural logarithm value of 7.7 is : " + w, 50, 50);
text("Natural logarithm value of 0 is : " + x, 50, 70);
text("Natural logarithm value of 5 is : " + y, 50, 90);
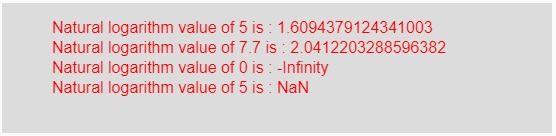
} 輸出:

注意:如果我們將輸入設為負值和零,則它將返回輸出分別為“NaN”和-Infinity。
參考: https://p5js.org/reference/#/p5/log
相關用法
- p5.js day()用法及代碼示例
- PHP dir()用法及代碼示例
- PHP each()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js second()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js str()用法及代碼示例
- p5.js arc()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | log() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
