p5.js中的log()函数用于获取(作为基本“e”的)自然对数,该自然对数用作log()函数的参数的输入。
用法:
log(x)
参数:此函数接受单个参数x,该参数x大于零(0)的任何数字都将用作要输入其自然对数的输入。
返回值:它返回大于零(0)的任何输入数字的自然日志。
以下示例程序旨在说明p5.js中的log()函数:
例:本示例使用log()函数获取任何输入数字的自然对数值。
function setup() {
// Create Canvas of size 270*80
createCanvas(550, 130);
}
function draw() {
// Set the background color
background(220);
// Initialize the parameter
let a = 5;
let b = 7.7;
let c = 0;
let d = -5;
// Call to log() function
let v = log(a);
let w = log(b);
let x = log(c);
let y = log(d);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting natural log value
text("Natural logarithm value of 5 is : " + v, 50, 30);
text("Natural logarithm value of 7.7 is : " + w, 50, 50);
text("Natural logarithm value of 0 is : " + x, 50, 70);
text("Natural logarithm value of 5 is : " + y, 50, 90);
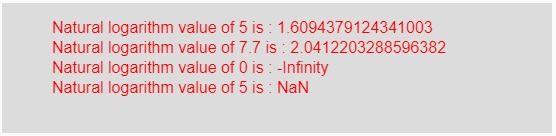
} 输出:

注意:如果我们将输入设为负值和零,则它将返回输出分别为“NaN”和-Infinity。
参考: https://p5js.org/reference/#/p5/log
相关用法
- p5.js day()用法及代码示例
- PHP dir()用法及代码示例
- PHP each()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js str()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.lab()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | log() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
