p5.js中的hex()函數用於將數字轉換為十六進製表示法。
用法:
hex(Number)
參數:該函數接受參數Number,該參數將轉換為十六進製形式。此參數也可以是數字數組。
返回值:它返回轉換後的十六進製表示形式。
以下示例程序旨在說明p5.js中的hex()函數。
示例1:
function setup() {
// Creating Canvas size
createCanvas(600, 200);
}
function draw() {
// Set the background color
background(220);
// Initializing some numbers
let Number1 = 20;
let Number2 = 255;
let Number3 = 0;
let Number4 = 25;
let Number5 = 70;
// Calling to hex() function.
let A = hex(Number1);
let B = hex(Number2);
let C = hex(Number3);
let D = hex(Number4);
let E = hex(Number5);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting hexadecimal notation
text("Hexadecimal representation of 20 is: " + A, 50, 30);
text("Hexadecimal representation of 255 is: " + B, 50, 60);
text("Hexadecimal representation of 0 is: " + C, 50, 90);
text("Hexadecimal representation of 25 is: " + D, 50, 110);
text("Hexadecimal representation of 70 is: " + E, 50, 140);
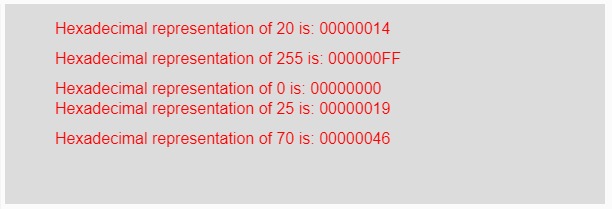
}輸出:

示例2:
function setup() {
// Creating Canvas size
createCanvas(650, 100);
}
function draw() {
// Set the background color
background(220);
// Initializing some numbers
let Number1 = [20, 255, 30];
let Number2 = [255, 7, 9];
// Calling to hex() function.
let A = hex(Number1);
let B = hex(Number2);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting hexadecimal notation
text("Hexadecimal representation of [20, 255, 30] is: "
+ A, 50, 30);
text("Hexadecimal representation of [255, 7, 9] is: "
+ B, 50, 60);
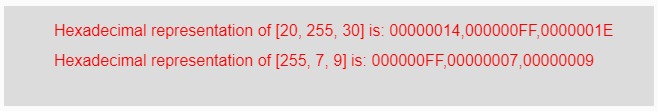
}輸出:

參考: https://p5js.org/reference/#/p5/hex
相關用法
- p5.js day()用法及代碼示例
- PHP dir()用法及代碼示例
- PHP each()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js second()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js str()用法及代碼示例
- p5.js arc()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | hex() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
