HTML <iframe> marginheight屬性用於指定Iframe元素中內容的頂部和底部空白。
用法:
<iframe marginheight="pixels">
屬性值:
- pixels:它包含值,即像素,用於指定Iframe元素中內容的頂部和底部邊距。
注意:HTML 5不支持此屬性,因為可以使用CSS進行替換。
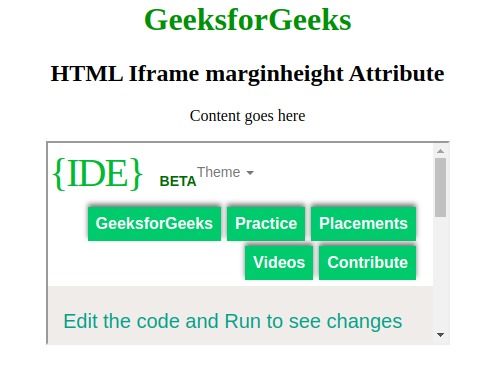
下麵的示例說明<iframe> marginheight屬性:示例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML <iframe> marginheight Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML Iframe marginheight Attribute
</h2>
<p>Content goes here</p>
<iframe src=
"https://ide.geeksforgeeks.org/tryit.php"
height="200"
width="400"
marginheight="80">
</iframe>
</center>
</body>
</html>支持的瀏覽器:下麵列出了HTML <iframe> marginheight屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <frame> marginheight屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <iframe> marginheight Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。