DOM按钮名称属性用于设置或返回按钮元素的名称属性的值。 name属性用于指定按钮的名称,当用户提交表单数据时,它用于引用表单数据。它还指的是javascript中的元素。
用法:
- 它用于返回name属性。
buttonObject.name
- 它用于设置name属性。
buttonObject.name = name
属性值
- name:它指定按钮的名称。
返回值它返回一个表示Button名称的字符串值。
示例1:该程序说明了如何返回名称Property。
<!DOCTYPE html>
<html>
<head>
<title>DOM button name Property</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM button name Property
</h2>
<button id="btn" name="myGeeks" onclick="geek()">
Click me!</button>
<p id="g" style="font-size:25px;color:green;"></p>
<script>
function geek() {
// Return name value.
var x = document.getElementById("btn").name;
document.getElementById("g").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例2:该程序说明了如何显示和更改名称Property。
<!DOCTYPE html>
<html>
<head>
<title>DOM button name Property</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM button name Property
</h2>
<body>
<button id="GFG" name="myuser">My Button
</button>
<b>
<p>
Click the buttons below to display and/or
change the value of the name attribute
of the button above.
</p>
</b>
<button onclick="display()">
Display name
</button>
<button onclick="change()">
Change name
</button>
<script>
function display() {
var x = document.getElementById("GFG").name;
alert("The name of the button is:" + x);
}
function change() {
// Set button name value.
var x = document.getElementById("GFG").name =
"GeeksForGeeks";
alert ("The name was changed to:" + x);
}
</script>
</body>
</html>输出:
原来:

在点击显示按钮之前:

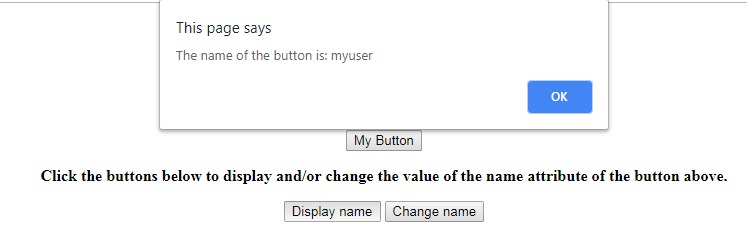
单击更改按钮后:

支持的浏览器:下面列出了DOM Button name属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Button value用法及代码示例
- HTML Button formTarget用法及代码示例
- HTML Button type用法及代码示例
- HTML Button autofocus用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Button formMethod用法及代码示例
- HTML Button formEnctype用法及代码示例
- HTML Button form用法及代码示例
- HTML Button formAction用法及代码示例
- HTML Input Button value用法及代码示例
- HTML Input Button name用法及代码示例
- HTML Button formNoValidate用法及代码示例
- HTML Input Button type用法及代码示例
- HTML Input Button disabled用法及代码示例
- HTML Input Button autofocus用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Button name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
