HTML DOM中的Button disabled属性用于设置或返回是否禁用Button元素。禁用的元素是un-clickable且不可用。它包含一个布尔值。
用法:
- 它用于返回禁用按钮的属性。
buttonObject.disabled
- 它用于设置按钮禁用属性。
buttonObject.disabled = true|false
- true:它定义了Button元素被禁用。
- False:它是默认值。它定义不禁用按钮。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:
返回值:它返回一个布尔值,表示按钮是否已禁用。
示例1:此示例说明如何设置Button disabled属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM button disabled Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Button disabled Property</h2>
<!-- Assigning id to Button. -->
<button id="GFG" onclick="hello()">
Submit
</button>
<br><br>
<p id="sudo"></p>
<b>
Click on "Try it " Button to
disabled above Button.
</b>
<br><br>
<button onclick="Geeks()">
Try it
</button>
<script>
function Geeks() {
// change Boolean value to represent Button
document.getElementById("GFG").disabled = "true";
}
</script>
</body>
</html> 输出:
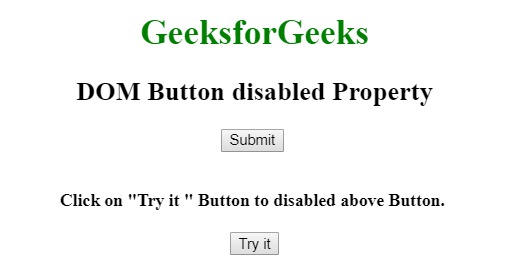
在单击“Try it”按钮之前:

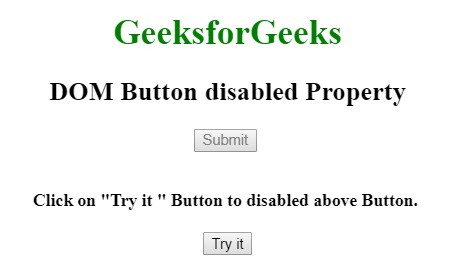
单击“Try it”按钮后:

范例2:本示例说明了如何返回Disabled属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM button disabled Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Button disabled Property</h2>
<!-- Assigning id to Button. -->
<button id="GFG" disabled>
Submit
</button>
<br><br>
<b>
Click on "Try it " Button to
return the disabled Property
</b>
<br><br>
<button onclick="Geeks()">
Try it
</button>
<p id="sudo" style="font-size:30px;color:green;"></p>
<!-- script to return Button disabled Property value -->
<script>
function Geeks() {
// return Boolean value to represent Button
var x = document.getElementById("GFG").disabled;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html> 输出:
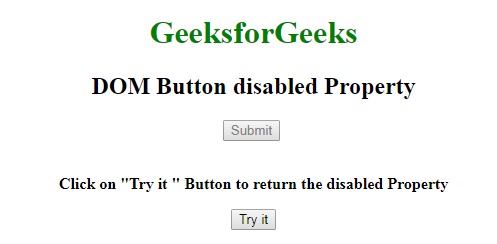
在单击按钮之前:

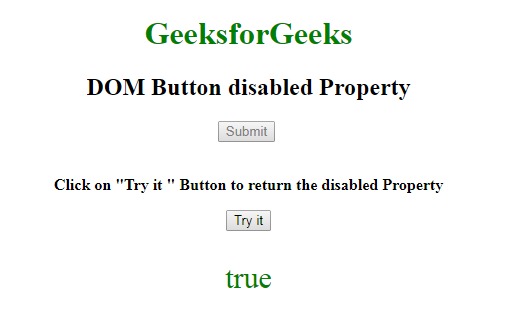
单击按钮后:

支持的浏览器:下面列出了DOM Button disable属性支持的浏览器:
相关用法
- HTML Input Button disabled用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Fieldset disabled用法及代码示例
- HTML Option disabled用法及代码示例
- HTML Input URL disabled用法及代码示例
- HTML Link disabled用法及代码示例
- HTML OptionGroup disabled用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Input Text disabled用法及代码示例
- HTML Input Month disabled用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Input Color disabled用法及代码示例
- HTML Input Password disabled用法及代码示例
- HTML Input FileUpload disabled用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Button disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
