禁用DOM选项的属性用于设置或返回是否禁用选项的值。 HTML中元素的disabled属性用于指定禁用选项值。禁用的选项不可单击且无法使用。这是一个布尔属性。
用法:
- 它用于返回禁用的属性。
optionObject.disabled
- 用于设置禁用的属性。
optionObject.disabled = true|false
属性值:
- true:它定义了该选项被禁用。
- false:它定义不禁用选项值。它具有默认值。
返回值:它返回一个布尔值,该布尔值表示该选项值是否已禁用。
示例1:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>DOM option disabled Property</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option disabled Property</h2>
<select id="GFG">
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Set disabled property "true".
var x = document.getElementById(
"GFG").options[2].disabled = true;
}
</script>
</body>
</html>输出:
在单击按钮之前:

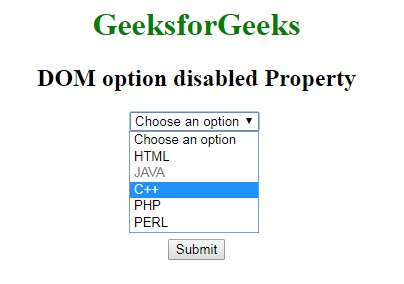
单击按钮后:

示例2:本示例说明了如何返回disabled属性。
<!DOCTYPE html>
<html>
<head>
<title>DOM option disabled Property</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option disabled Property</h2>
<select id="GFG">
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="font-size:25px;color:green;">
</p>
<script>
function myGeeks() {
// Return disabled property.
var x = document.getElementById(
"GFG").options[2].disabled;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

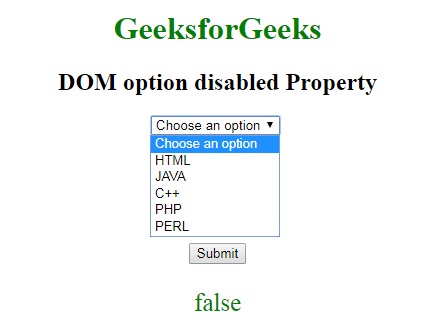
单击按钮后:

支持的浏览器:DOM选项禁用的浏览器支持的“属性”如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Option value用法及代码示例
- HTML Option label用法及代码示例
- HTML Option defaultSelected用法及代码示例
- HTML Option selected用法及代码示例
- HTML Option form用法及代码示例
- HTML Option text用法及代码示例
- HTML option index用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Input URL disabled用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Fieldset disabled用法及代码示例
- HTML Link disabled用法及代码示例
- HTML OptionGroup disabled用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Option disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
