HTML DOM中的Option文本属性用于设置或返回<option>元素的文本。用户提交表单时发送到服务器的文本值。
用法:
- 它用于返回选项文本属性。
optionObject.text
- 它用于设置选项文本属性。
optionObject.text = text
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:它包含单值文本,该文本定义<option>元素的文本内容。
返回值:它返回一个字符串值,该字符串值表示option元素的文本内容。
范例1:本示例说明了如何设置选项文本属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Option text Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Option text Property</h2>
<!-- List of Options -->
<select>
<option id="GFG">Merge Sort</option>
<option id="geeks">Bubble Sort</option>
<option id="user">Insertion Sort</option>
<option id="java">Quick Sort</option>
</select>
<br><br>
<button onclick="myGeeks()">
Submit
</button>
<!-- script to set option text -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").text
= "Heap Sort";
}
</script>
</body>
</html> 输出:
在点击按钮之前:

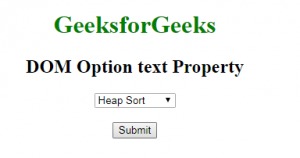
单击按钮后:

范例2:本示例说明了如何返回Option文本属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Option text Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Option text Property</h2>
<!-- List of Options -->
<select onchange="myGeeks(this)">
<option id="GFG">Merge Sort</option>
<option id="geeks">Bubble Sort</option>
<option id="user">Insertion Sort</option>
<option id="java">Quick Sort</option>
</select>
<br><br>
<p id="sudo" style="font-size:20px;color:green;"></p>
<!-- script to return Option text -->
<script>
function myGeeks(selTag) {
var x = selTag.options[selTag.selectedIndex].text;
document.getElementById("sudo").innerHTML
= "The Selected Option is:" + x;
}
</script>
</body>
</html> 输出:
选择选项之前:

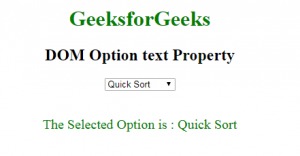
选择一个选项后”

支持的浏览器:DOM选项文本属性支持的浏览器如下:
相关用法
- HTML Option value用法及代码示例
- HTML Option form用法及代码示例
- HTML option index用法及代码示例
- HTML Option disabled用法及代码示例
- HTML Option selected用法及代码示例
- HTML Option label用法及代码示例
- HTML Option defaultSelected用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Script text用法及代码示例
- HTML Input Text value用法及代码示例
- HTML Title text用法及代码示例
- HTML Input Text name用法及代码示例
- HTML Input Text defaultValue用法及代码示例
- HTML Input Text required用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Option text Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
