DOM选项索引属性用于设置或返回下拉列表中选项值的索引位置。索引从零开始。
用法:
- 它用于返回index属性。
optionObject.index
- 用于设置索引属性。
optionObject.index = integer
属性值:
- 它在下拉菜单列表中定义选项值的索引位置的整数值。
返回值:它返回一个数字值,表示一个选项值的索引位置。
示例1:本示例说明了如何在下拉列表中返回选项值。
<!DOCTYPE html>
<html>
<head>
<title>DOM option index Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option index Property</h2>
<select id="GFG">
<option>Choose an option
</option>
<option value="html">HTML
</option>
<option value="java">JAVA
</option>
<option value="C++">C++
</option>
<option value="php">PHP
</option>
<option value="perl">PERL
</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Return option value.
var x = document.getElementById(
"GFG").selectedIndex;
var y = document.getElementById(
"GFG").options;
document.getElementById("sudo").innerHTML =
(y[x].text + " is in " + y[x].index +
"th " + "index position");
}
</script>
</body>
</html>输出:
在单击按钮之前:

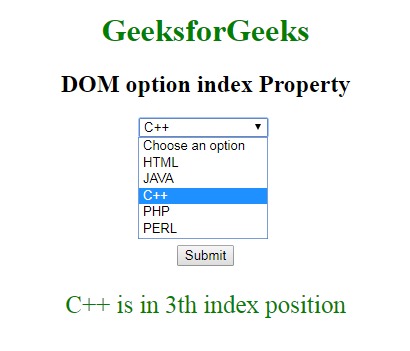
单击按钮后:

示例2:本示例说明了如何显示“选项”的所有索引位置。
<!DOCTYPE html>
<html>
<head>
<title>DOM option index Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option index Property</h2>
<select id="GFG">
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// display all option.
var w =
document.getElementById("GFG");
var txt =
"All options in a DropDown list:";
var i;
for (i = 0; i < w.length; i++) {
txt = txt + "\n" + w.options[i].text +
" has index:" + w.options[i].index;
}
alert(txt);
}
</script>
</body>
</html>输出:
在单击按钮之前:

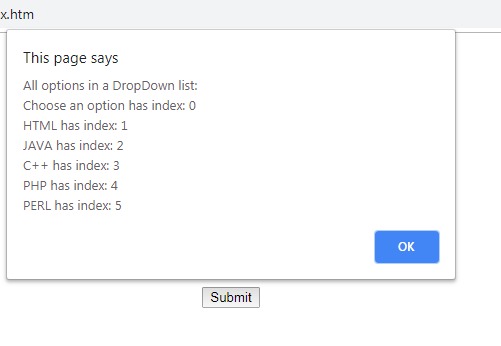
单击按钮后:

支持的浏览器:下面列出了DOM选项索引属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Option value用法及代码示例
- HTML Option text用法及代码示例
- HTML Option selected用法及代码示例
- HTML Option defaultSelected用法及代码示例
- HTML Option form用法及代码示例
- HTML Option disabled用法及代码示例
- HTML Option label用法及代码示例
- HTML option用法及代码示例
- HTML DOM Option用法及代码示例
- HTML option value用法及代码示例
- HTML <option> selected属性用法及代码示例
- HTML <option> label属性用法及代码示例
- CSS nav-index用法及代码示例
- CSS z-index用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM option index Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
