HTML中的<option>标记用于从下拉菜单中选择一个选项。该标记可以有或没有任何属性一起使用,并且可以将所需的值发送到服务器。
可以使用<optgroup>标记创建选项组。它创建一组相关的菜单项。
用法:
<option> Contents... </option>
属性:<option>标记包含以下列出的四个属性:
- disabled:此属性包含值禁用,表示选项已禁用。
- label:此属性包含文本值,该文本值表示选项的短标签。
- selected:此属性包含选定的值,该值表示在加载浏览器时该项目为per-selected。
- value:此属性包含发送到服务器的值文本。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>option tag</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><option> Tag</h2>
<select>
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
</body>
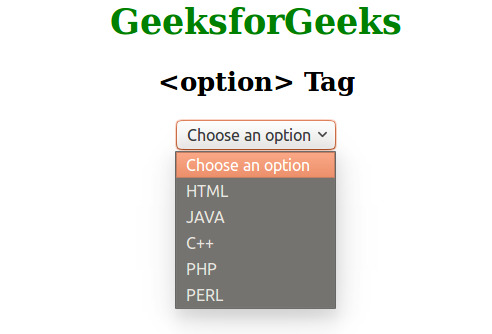
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>option tag</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><option> Tag</h2>
<strong>Select City<br></strong>
<select>
<option>Allahabad</option>
<option>Pryagraj</option>
<option>Jaipur</option>
<option>Noida</option>
</select>
</body>
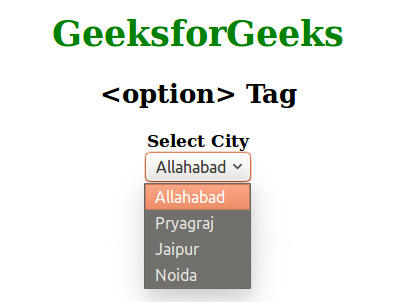
</html> 输出:

支持的浏览器:<option>标签支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <html>用法及代码示例
- HTML DOM Option用法及代码示例
- HTML Option label用法及代码示例
- HTML Option disabled用法及代码示例
- HTML option index用法及代码示例
- HTML Option defaultSelected用法及代码示例
- HTML Option value用法及代码示例
- HTML Option text用法及代码示例
- HTML option value用法及代码示例
- HTML <option> selected属性用法及代码示例
- HTML <option> label属性用法及代码示例
- HTML Option form用法及代码示例
- HTML Option selected用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
注:本文由纯净天空筛选整理自Vishal_Khoda大神的英文原创作品 HTML | option Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
