HTML DOM中的Option value属性用于设置或返回<option>元素的值。提交表单后,该值将发送到服务器。此属性包含发送到服务器的值文本。
用法:
- 它返回选项值属性。
optionObject.value
- 用于设置选项值属性。
optionObject.value = value
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:它包含单个属性值。此属性包含发送到服务器的值文本。
返回值:它返回一个字符串值,该字符串值表示发送到服务器的文本值。
范例1:本示例说明了如何返回Option值属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Option Value Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Option value Property</h2>
<!-- List of Option elements -->
<select id="GFG">
<option value="merge">Merge Sort</option>
<option value="bubble">Bubble Sort</option>
<option value="insertion">Insertion Sort</option>
<option value="quick">Quick Sort</option>
</select>
<br><br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="font-size:20px;color:green;"></p>
<!-- Script to return selected option value -->
<script>
function myGeeks() {
var ind = document.getElementById("GFG").selectedIndex;
var opt = document.getElementsByTagName("option")[ind].value;
document.getElementById("sudo").innerHTML = opt;
}
</script>
</body>
</html> 输出:
在单击按钮之前::

单击按钮后:

范例2:本示例说明如何设置“选项”值属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Option Value Property
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>DOM Option value Property</h2>
<!-- List of Options -->
<select id="GFG">
<option value="merge">Merge Sort</option>
<option value="bubble">Bubble Sort</option>
<option value="insertion">Insertion Sort</option>
<option value="quick">Quick Sort</option>
</select>
<br><br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo" style="font-size:20px;color:green;"></p>
<!-- script to set Option value property -->
<script>
function myGeeks() {
document.getElementById("GFG").value = "Heap";
document.getElementById("sudo").innerHTML
= "The value of the value attribute has "
+ "been changed from 'merge' to 'Heap' ";
}
</script>
</body>
</html> 输出:
在单击按钮之前:

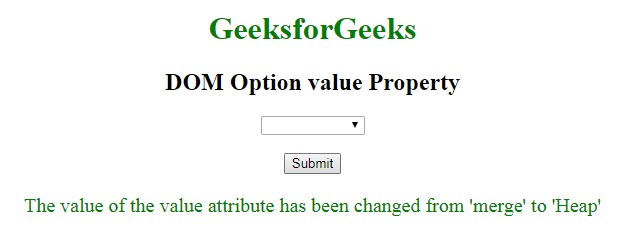
单击按钮后:

支持的浏览器:下面列出了DOM Option value属性支持的浏览器:
相关用法
- HTML Option label用法及代码示例
- HTML Option form用法及代码示例
- HTML Option selected用法及代码示例
- HTML Option disabled用法及代码示例
- HTML Option defaultSelected用法及代码示例
- HTML option index用法及代码示例
- HTML Option text用法及代码示例
- HTML option用法及代码示例
- HTML DOM Option用法及代码示例
- HTML option value用法及代码示例
- HTML <option> selected属性用法及代码示例
- HTML <option> label属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Option value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
