DOM選項索引屬性用於設置或返回下拉列表中選項值的索引位置。索引從零開始。
用法:
- 它用於返回index屬性。
optionObject.index
- 用於設置索引屬性。
optionObject.index = integer
屬性值:
- 它在下拉菜單列表中定義選項值的索引位置的整數值。
返回值:它返回一個數字值,表示一個選項值的索引位置。
示例1:本示例說明了如何在下拉列表中返回選項值。
<!DOCTYPE html>
<html>
<head>
<title>DOM option index Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option index Property</h2>
<select id="GFG">
<option>Choose an option
</option>
<option value="html">HTML
</option>
<option value="java">JAVA
</option>
<option value="C++">C++
</option>
<option value="php">PHP
</option>
<option value="perl">PERL
</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Return option value.
var x = document.getElementById(
"GFG").selectedIndex;
var y = document.getElementById(
"GFG").options;
document.getElementById("sudo").innerHTML =
(y[x].text + " is in " + y[x].index +
"th " + "index position");
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

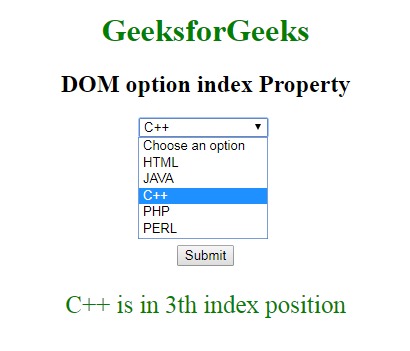
單擊按鈕後:

示例2:本示例說明了如何顯示“選項”的所有索引位置。
<!DOCTYPE html>
<html>
<head>
<title>DOM option index Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option index Property</h2>
<select id="GFG">
<option>Choose an option</option>
<option value="html">HTML</option>
<option value="java">JAVA</option>
<option value="C++">C++</option>
<option value="php">PHP</option>
<option value="perl">PERL</option>
</select>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// display all option.
var w =
document.getElementById("GFG");
var txt =
"All options in a DropDown list:";
var i;
for (i = 0; i < w.length; i++) {
txt = txt + "\n" + w.options[i].text +
" has index:" + w.options[i].index;
}
alert(txt);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

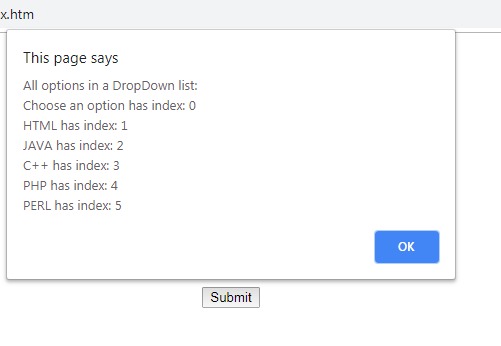
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM選項索引屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Option value用法及代碼示例
- HTML Option text用法及代碼示例
- HTML Option selected用法及代碼示例
- HTML Option defaultSelected用法及代碼示例
- HTML Option form用法及代碼示例
- HTML Option disabled用法及代碼示例
- HTML Option label用法及代碼示例
- HTML option用法及代碼示例
- HTML DOM Option用法及代碼示例
- HTML option value用法及代碼示例
- HTML <option> selected屬性用法及代碼示例
- HTML <option> label屬性用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS z-index用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM option index Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
