HTML DOM中的Option selected屬性用於設置或返回<option>元素的選定狀態的值。這是一個布爾屬性。
用法:
- 它返回選定的屬性。
optionObject.selected
- 它設置選定的屬性。
optionObject.selected = true|false
屬性值:它包含一個布爾值,該布爾值指定是否選擇該選項。
- true:它指定選擇的選項。
- false:它具有默認值。將不會選擇一個選項。
返回值:它返回一個布爾值,該布爾值表示是否選擇該選項。
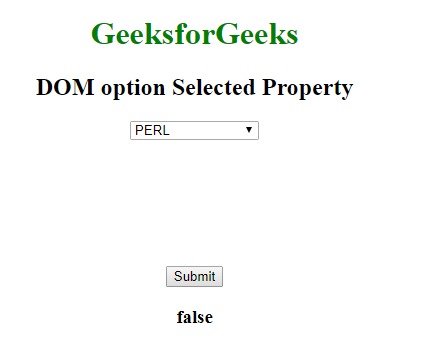
示例1:本示例返回一個選項選擇的屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM option Selected Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option Selected Property</h2>
<form id="myGeeks">
<select id="GFG">
<option id="sudo">
Choose an option
</option>
<option value="html">
HTML
</option>
<option value="java">
JAVA
</option>
<option value="C++">
C++
</option>
<option value="php">
PHP
</option>
<option value="perl" selected>
PERL
</option>
</select>
</form>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">
Submit
</button>
<h3 id="demo"></h3>
<script>
function myGeeks() {
var x = document.getElementById(
"sudo").selected;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html>在單擊按鈕之前:

單擊按鈕後:

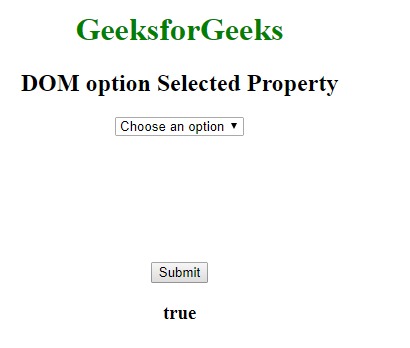
示例2:本示例設置Option Selected屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM option Selected Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM option Selected Property</h2>
<form id="myGeeks">
<select id="GFG">
<option id="sudo">
Choose an option
</option>
<option value="html">
HTML
</option>
<option value="java">
JAVA
</option>
<option value="C++">
C++
</option>
<option value="php">
PHP
</option>
<option value="perl" selected>
PERL
</option>
</select>
</form>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<button onclick="myGeeks()">
Submit
</button>
<h3 id="demo"></h3>
<script>
function myGeeks() {
var x = document.getElementById(
"sudo").selected = true;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html>在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:DOM Option選定的屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <option> selected屬性用法及代碼示例
- HTML Option value用法及代碼示例
- HTML option index用法及代碼示例
- HTML Option defaultSelected用法及代碼示例
- HTML Option label用法及代碼示例
- HTML Option text用法及代碼示例
- HTML Option disabled用法及代碼示例
- HTML Option form用法及代碼示例
- HTML option用法及代碼示例
- HTML DOM Option用法及代碼示例
- HTML option value用法及代碼示例
- HTML <option> label屬性用法及代碼示例
- HTML selected屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Option selected Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
