HTML | DOM脚本文本属性用于设置或返回<script>元素的内容。
用法:
- 它返回text属性:
scriptObject.text
- 它用于设置文本属性:
scriptObject.text = contents
属性值:它包含值,即用于指定<script>元素内容的内容。
返回值:它返回一个表示脚本元素内容的字符串值。即脚本的所有“文本”节点,但忽略注释。
例:此示例用于返回文本属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM script text Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
DOM script Text property
</h2>
<script id="myGeeks"
type="text/javascript">
document.write("Hello GeeksForGeeks");
</script>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<h2 id="demo"></h2>
<script>
function Geeks() {
var x =
document.getElementById("myGeeks").text;
document.getElementById("demo").innerHTML =
x;
}
</script>
</body>
</html>输出:
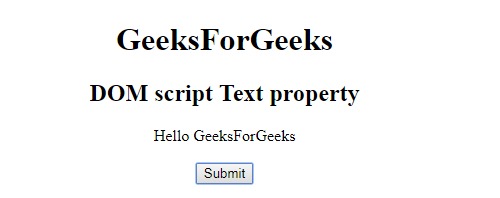
在单击按钮之前:

。
单击按钮后:

示例2:本示例用于设置文本属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM script text Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
DOM script Text property
</h2>
<script id="myGeeks" type="text/javascript">
document.write("Hello GeeksForGeeks");
</script>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<h2 id="demo"></h2>
<script>
function Geeks() {
var x = document.getElementById(
"myGeeks").text = "Script Content will be changed now";
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>输出:
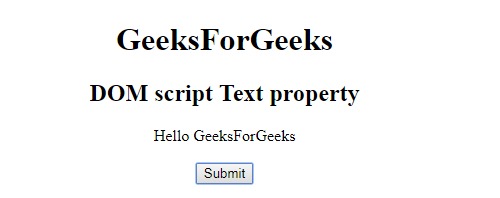
在单击按钮之前:

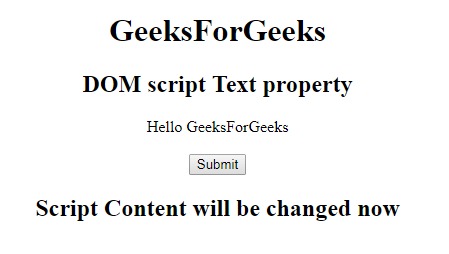
单击按钮后:

支持的浏览器:HTML | Java支持的浏览器。下面列出了DOM脚本文本属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML Script src用法及代码示例
- HTML Script async用法及代码示例
- HTML Script defer用法及代码示例
- HTML Script type用法及代码示例
- HTML Script charset用法及代码示例
- HTML Input Text value用法及代码示例
- HTML Option text用法及代码示例
- HTML Title text用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Input Text name用法及代码示例
- HTML Input Text type用法及代码示例
- HTML Input Text size用法及代码示例
- HTML Input Text maxLength用法及代码示例
- HTML Input Text form用法及代码示例
- HTML Input Text autocomplete用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Script text Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
