HTML | DOM腳本文本屬性用於設置或返回<script>元素的內容。
用法:
- 它返回text屬性:
scriptObject.text
- 它用於設置文本屬性:
scriptObject.text = contents
屬性值:它包含值,即用於指定<script>元素內容的內容。
返回值:它返回一個表示腳本元素內容的字符串值。即腳本的所有“文本”節點,但忽略注釋。
例:此示例用於返回文本屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM script text Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
DOM script Text property
</h2>
<script id="myGeeks"
type="text/javascript">
document.write("Hello GeeksForGeeks");
</script>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<h2 id="demo"></h2>
<script>
function Geeks() {
var x =
document.getElementById("myGeeks").text;
document.getElementById("demo").innerHTML =
x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

。
單擊按鈕後:

示例2:本示例用於設置文本屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM script text Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
DOM script Text property
</h2>
<script id="myGeeks" type="text/javascript">
document.write("Hello GeeksForGeeks");
</script>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<h2 id="demo"></h2>
<script>
function Geeks() {
var x = document.getElementById(
"myGeeks").text = "Script Content will be changed now";
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

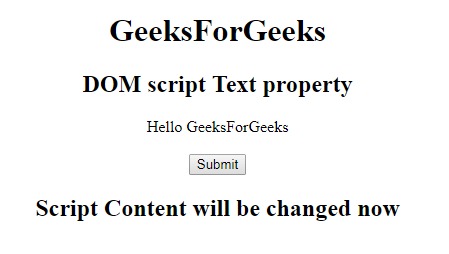
單擊按鈕後:

支持的瀏覽器:HTML | Java支持的瀏覽器。下麵列出了DOM腳本文本屬性:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML Script src用法及代碼示例
- HTML Script async用法及代碼示例
- HTML Script defer用法及代碼示例
- HTML Script type用法及代碼示例
- HTML Script charset用法及代碼示例
- HTML Input Text value用法及代碼示例
- HTML Option text用法及代碼示例
- HTML Title text用法及代碼示例
- HTML Anchor Text用法及代碼示例
- HTML Input Text name用法及代碼示例
- HTML Input Text type用法及代碼示例
- HTML Input Text size用法及代碼示例
- HTML Input Text maxLength用法及代碼示例
- HTML Input Text form用法及代碼示例
- HTML Input Text autocomplete用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Script text Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
