HTML DOM中的DOM輸入文本maxLength屬性用於設置或返回文本輸入字段的maxlength屬性值。它指定了文本字段中允許的最大字符數。輸入電子郵件的maxLength屬性的默認值為524288。
用法:
- 它返回Input Text maxLength屬性。
textObject.maxLength
- 它用於設置輸入文本的maxLength屬性。
textObject.maxLength = number
屬性值:它包含一個值,用於指定文本maxlength字段中允許的最大字符數。
返回值:它返回一個數字值,該值表示在maxlength文本字段中允許的最大字符數。
範例1:本示例說明了如何返回輸入文本的maxLength屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text maxLength Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text maxLength Property</h2>
<form id="myGeeks">
<input type="text" id="text_id"
name="geeks" pattern="[A-Za-z]{3}">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:20px;"></p>
<!-- Script to set the maxLength Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").maxLength;
document.getElementById("GFG").innerHTML = txt;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text maxLength Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text maxLength Property</h2>
<form id="myGeeks">
<input type="text" id="text_id" name="geeks" maxlength="60">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:20px;"></p>
<!-- script to set the maxLength Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").maxLength;
document.getElementById("GFG").innerHTML =
"The value of the maxLength attribute was changed to " + txt;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

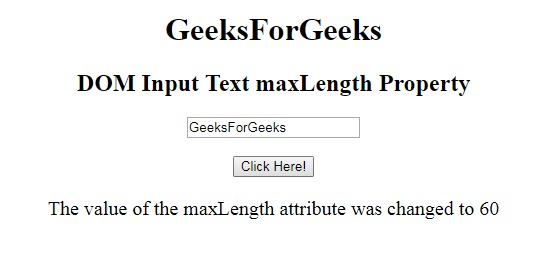
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM輸入Text maxLength屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input URL maxLength用法及代碼示例
- HTML Input Password maxLength用法及代碼示例
- HTML Input Email maxLength用法及代碼示例
- HTML Input Search maxLength用法及代碼示例
- HTML Input Text name用法及代碼示例
- HTML Input Text value用法及代碼示例
- HTML Input Text autofocus用法及代碼示例
- HTML Input Text defaultValue用法及代碼示例
- HTML Input Text autocomplete用法及代碼示例
- HTML Input Text disabled用法及代碼示例
- HTML Input Text form用法及代碼示例
- HTML Input Text placeholder用法及代碼示例
- HTML Input Text pattern用法及代碼示例
- HTML Input Text readOnly用法及代碼示例
- HTML Input Text size用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Text maxLength Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
