HTML DOM中的DOM輸入URL maxLength屬性用於設置或返回URL輸入字段的maxlength屬性值。它指定URL字段中允許的最大字符數。輸入搜索maxLength屬性的默認值為524288。
用法:
- 它返回Input url maxLength屬性。
urlObject.maxLength
- 它用於設置Input url maxLength屬性。
urlObject.maxLength = number
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
屬性值:它包含一個單一的數字,用於指定搜索maxlength字段中允許的最大字符數。
返回值:它返回一個數字值,該值表示URL maxlength字段中允許的最大字符數。
示例1:本示例說明了如何返回Input URL maxLength屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL maxLength Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL maxLength Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
pattern="https?://.+"
title="Include http://"
maxlength="20">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").maxLength;
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL maxLength Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL maxLength Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
pattern="https?://.+"
title="Include http://"
maxlength="20">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").maxLength = "40";
document.getElementById(
"GFG").innerHTML =
"The value of the maxLength"+
" attribute was changed to " + link;
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

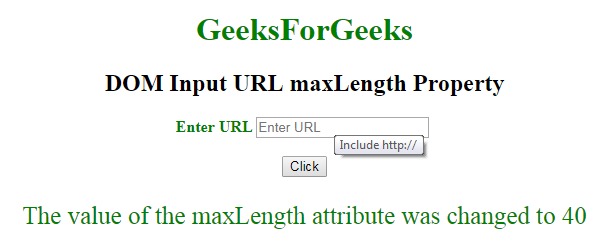
單擊按鈕後:

支持的瀏覽器:DOM輸入URL maxLength屬性支持的瀏覽器如下:
相關用法
- HTML Input Email maxLength用法及代碼示例
- HTML Input Text maxLength用法及代碼示例
- HTML Input Search maxLength用法及代碼示例
- HTML Input Password maxLength用法及代碼示例
- HTML input maxlength用法及代碼示例
- HTML Textarea maxlength用法及代碼示例
- HTML maxlength屬性用法及代碼示例
- HTML Input URL name用法及代碼示例
- HTML Input URL value用法及代碼示例
- HTML Input Range max用法及代碼示例
- HTML Input Week name用法及代碼示例
- HTML Input DatetimeLocal min用法及代碼示例
- HTML Input Month max用法及代碼示例
- HTML Input Reset value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input URL maxLength Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
