HTML DOM中的Input Text Placeholder屬性用於設置或返回文本字段的placeholder屬性的值。占位符屬性指定描述輸入字段的期望值的簡短提示。在用戶輸入值之前,該字段會顯示簡短提示。
用法:
- 它返回輸入文本占位符屬性。
passwordObject.placeholder
- 它用於設置輸入文本占位符屬性。
passwordObject.placeholder = text
屬性值:它包含單個值文本,該文本用於定義描述文本字段的期望值的簡短提示。
返回值:它返回一個字符串值,該字符串值表示描述文本字段的期望值的簡短提示。
範例1:本示例說明了如何返回輸入文本占位符屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text Placeholder Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text placeholder Property</h2>
<input type="text" id="text_id" placeholder="GeeksForGeeks">
<br><br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:25px;"></p>
<!-- script to return the placeholder Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").placeholder;
document.getElementById("GFG").innerHTML = txt;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

單擊按鈕後:

範例2:本示例說明如何設置輸入文本占位符屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text Placeholder Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text placeholder Property</h2>
<input type="text" id="text_id" placeholder="GeeksForGeeks">
<br><br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:20px;"></p>
<!-- script to set the placeholder Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").placeholder
= "HelloGeeks";
document.getElementById("GFG").innerHTML
= "The value of the placeholder attribute "
+ "was changed to " + txt;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

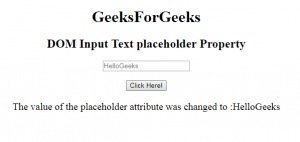
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Input Text占位符屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0
- Firefox
- Opera
- Safari
相關用法
- HTML Input URL placeholder用法及代碼示例
- HTML Input Email Placeholder用法及代碼示例
- HTML Input Password placeholder用法及代碼示例
- HTML Input Number placeholder用法及代碼示例
- HTML Input Search placeholder用法及代碼示例
- HTML Input Text name用法及代碼示例
- HTML Input Text value用法及代碼示例
- HTML Input Text size用法及代碼示例
- HTML Input Text type用法及代碼示例
- HTML Input Text required用法及代碼示例
- HTML Input Text pattern用法及代碼示例
- HTML Input Text readOnly用法及代碼示例
- HTML Input Text autofocus用法及代碼示例
- HTML Input Text form用法及代碼示例
- HTML Input Text maxLength用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Text placeholder Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
