HTML DOM中的Input Text Placeholder属性用于设置或返回文本字段的placeholder属性的值。占位符属性指定描述输入字段的期望值的简短提示。在用户输入值之前,该字段会显示简短提示。
用法:
- 它返回输入文本占位符属性。
passwordObject.placeholder
- 它用于设置输入文本占位符属性。
passwordObject.placeholder = text
属性值:它包含单个值文本,该文本用于定义描述文本字段的期望值的简短提示。
返回值:它返回一个字符串值,该字符串值表示描述文本字段的期望值的简短提示。
范例1:本示例说明了如何返回输入文本占位符属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text Placeholder Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text placeholder Property</h2>
<input type="text" id="text_id" placeholder="GeeksForGeeks">
<br><br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:25px;"></p>
<!-- script to return the placeholder Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").placeholder;
document.getElementById("GFG").innerHTML = txt;
}
</script>
</body>
</html> 输出:
单击按钮之前:

单击按钮后:

范例2:本示例说明如何设置输入文本占位符属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text Placeholder Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text placeholder Property</h2>
<input type="text" id="text_id" placeholder="GeeksForGeeks">
<br><br>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG" style="font-size:20px;"></p>
<!-- script to set the placeholder Property-->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").placeholder
= "HelloGeeks";
document.getElementById("GFG").innerHTML
= "The value of the placeholder attribute "
+ "was changed to " + txt;
}
</script>
</body>
</html> 输出:
单击按钮之前:

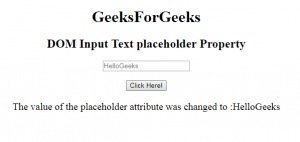
单击按钮后:

支持的浏览器:下面列出了DOM Input Text占位符属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL placeholder用法及代码示例
- HTML Input Email Placeholder用法及代码示例
- HTML Input Password placeholder用法及代码示例
- HTML Input Number placeholder用法及代码示例
- HTML Input Search placeholder用法及代码示例
- HTML Input Text name用法及代码示例
- HTML Input Text value用法及代码示例
- HTML Input Text size用法及代码示例
- HTML Input Text type用法及代码示例
- HTML Input Text required用法及代码示例
- HTML Input Text pattern用法及代码示例
- HTML Input Text readOnly用法及代码示例
- HTML Input Text autofocus用法及代码示例
- HTML Input Text form用法及代码示例
- HTML Input Text maxLength用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Text placeholder Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
