HTML DOM中的DOM输入数字占位符属性用于设置或返回数字字段的占位符属性的值。占位符属性指定描述输入字段的期望值的简短提示。在用户输入值之前,该字段会显示简短提示。
用法:
- 它返回输入数字占位符属性。
numberObject.placeholder
- 它用于设置输入数字的占位符属性。
numberObject.placeholder = text
属性值:它包含单个值文本,该文本用于定义描述数字字段的期望值的简短提示。
返回值:它返回一个代表简短提示的字符串值,该提示描述了数字字段的期望值。
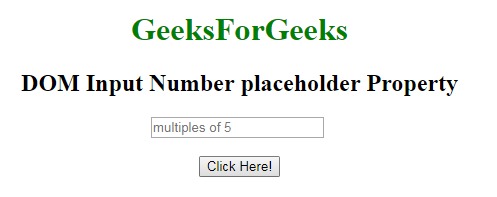
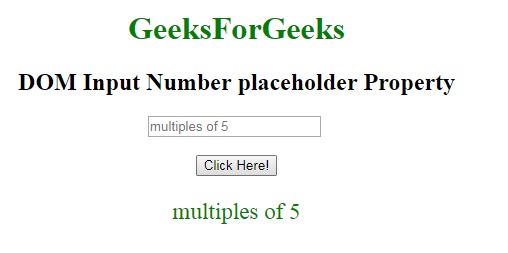
范例1:本示例说明如何返回输入数字占位符属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number placeholder Property</h2>
<input type="number"
id="myNumber" step="5"
placeholder="multiples of 5" > <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").placeholder;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

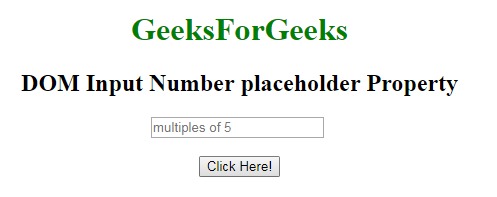
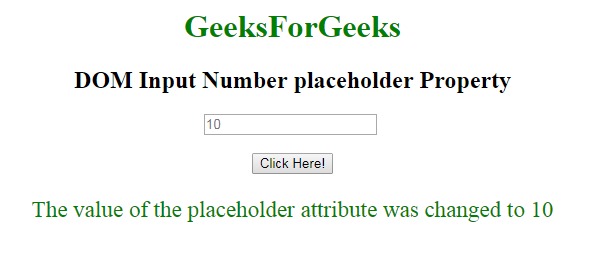
示例2:本示例说明了如何设置输入号码占位符属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number placeholder Property</h2>
<input type="number"
id="myNumber" step="5"
placeholder="multiples of 5" > <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").placeholder = "10";
document.getElementById("demo").innerHTML =
"The value of the placeholder attribute was changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM输入数字placeholderProperty支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL placeholder用法及代码示例
- HTML Input Text placeholder用法及代码示例
- HTML Input Search placeholder用法及代码示例
- HTML Input Password placeholder用法及代码示例
- HTML Input Email Placeholder用法及代码示例
- HTML <input> placeholder属性用法及代码示例
- HTML Textarea placeholder用法及代码示例
- HTML Input Number name用法及代码示例
- HTML Input Number min用法及代码示例
- HTML Input Number max用法及代码示例
- HTML Input Number value用法及代码示例
- HTML Input Number autofocus用法及代码示例
- HTML Input Number type用法及代码示例
- HTML Input Number step用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Number placeholder Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
