DOM Textarea placeHolder属性用于设置或返回textarea字段的占位符属性的值。它指定一个简短的提示,用于描述输入字段/文本区域的期望值。在textarea中输入值之前显示的一条短消息或提示。
用法:
- 它用于返回占位符属性。
textareaObject.placeholder
- 它用于设置占位符属性。
textareaObject.placeholder = text
属性值:
- text:它显示一条消息/short-hint,它描述输入的期望值。
返回值:它返回一个字符串值,该字符串值表示描述输入字段的期望值的简短提示。
示例1:本示例说明了如何设置textarea占位符属性。
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="font-size:25px;
font-style:italic;">
GeeksForGeeks
</h1>
<h2 style="font-size:25px;
font-style:italic;">
DOM Placeholder Textarea Property
</h2>
Give your Intro:
<textarea id="GFG"
rows="4"
cols="40"
placeholder="Write something here"
" about yourself...">
</textarea>
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Set hint for input field.
document.getElementById(
"GFG").placeholder =
"What is your Name?";
}
</script>
</center>
</body>
</html>输出:
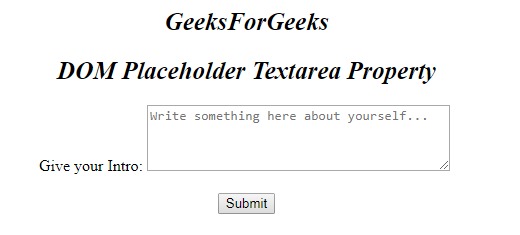
- 在单击按钮之前:

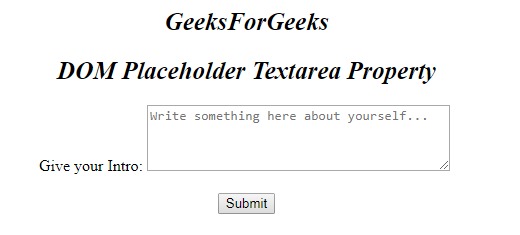
- 单击按钮后:

- 在单击按钮之前:

- 单击按钮后:

- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
示例2:本示例说明了如何返回textarea占位符属性。
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="font-size:25px;
font-style:italic;">
GeeksForGeeks
</h1>
<h2 style="font-size:25px;
font-style:italic;">
DOM Placeholder Textarea Property
</h2>
Give your Intro:
<textarea id="GFG"
rows="4"
cols="40"
placeholder=
"Write something here
about yourself...">
</textarea>
<br>
<br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
// Short hint in input field.
var x = document.getElementById(
"GFG").placeholder;
document.getElementById(
"sudo").innerHTML = x;
}
</script>
</body>
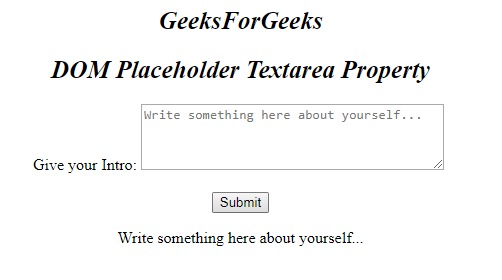
</html>输出:
支持的浏览器:下面列出了Textarea占位符属性支持的浏览器:
相关用法
- HTML <textarea> placeholder属性用法及代码示例
- HTML Input URL placeholder用法及代码示例
- HTML Input Number placeholder用法及代码示例
- HTML Input Email Placeholder用法及代码示例
- HTML Input Text placeholder用法及代码示例
- HTML Input Password placeholder用法及代码示例
- HTML Input Search placeholder用法及代码示例
- HTML Textarea name用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Textarea autocomplete用法及代码示例
- HTML Textarea wrap用法及代码示例
- HTML Textarea form用法及代码示例
- HTML Textarea readOnly用法及代码示例
- HTML Textarea defaultValue用法及代码示例
- HTML Textarea required用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Textarea placeholder Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
