DOM输入数字的min属性用于设置或返回数字字段的min属性的值。 min属性定义输入数字字段的最小值。
用法:
- 它返回min属性。
numberObject.min
- 用于设置min属性。
numberObject.min = number
属性值:它包含单个值,即数字,它指定用户允许在数字字段中输入的最小值。
返回值:它返回一个字符串值,该字符串值表示数字字段允许的最小数字。
示例1:本示例说明了如何返回输入数字min属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number min Property</h2>
<form id="myGeeks">
<input type="number"
id="myNumber" step="5" name="geeks"
placeholder="multiples of 5" min="10">
</form> <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").min;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

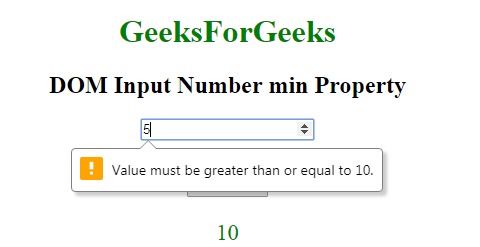
单击按钮后:

示例2:本示例说明如何设置输入数字min属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number min Property</h2>
<form id="myGeeks">
<input type="number"
id="myNumber" step="5" name="geeks"
placeholder="multiples of 5" min="10">
</form> <br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:23px;color:green;"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").min = 15;
document.getElementById("demo").innerHTML =
"the value of the min attribute was changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

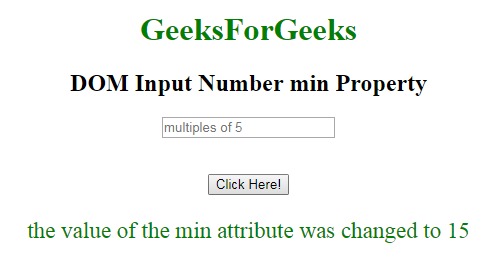
单击按钮后:

支持的浏览器:DOM输入数字min属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Number value用法及代码示例
- HTML Input Number name用法及代码示例
- HTML Input Number max用法及代码示例
- HTML Input Number autocomplete用法及代码示例
- HTML Input Number form用法及代码示例
- HTML Input Number disabled用法及代码示例
- HTML Input Number type用法及代码示例
- HTML Input Number step用法及代码示例
- HTML Input Number autofocus用法及代码示例
- HTML Input Number defaultValue用法及代码示例
- HTML Input Number readOnly用法及代码示例
- HTML Input Number placeholder用法及代码示例
- HTML Input Number required用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Number min Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
