HTML DOM中的DOM输入数字值属性用于设置或返回数字字段的value属性的值。 value属性指定输入数字字段的初始值。它包含默认值或用户类型。
用法:
- 它返回value属性。
numberObject.value
- 它用于设置value属性。
numberObject.value = number
属性值:它包含单个值文本,该文本定义了输入数字字段的值。
返回值:它返回代表数字字段值的字符串值。
示例1:本示例说明了如何返回属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number value Property</h2>
<input type="number"
id="myNumber"
value="10">
<p>Click the button to get the
number of the number field.</p>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").value;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 输出:
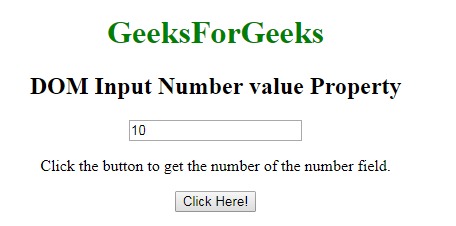
在单击按钮之前:

单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number value Property</h2>
<input type="number"
id="myNumber"
value="10">
<p>Click the button to change the
number of the number field.</p>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").valued = "20";
document.getElementById("demo").innerHTML =
"The value of number was changed to " + x;
}
</script>
</body>
</html> 输出:
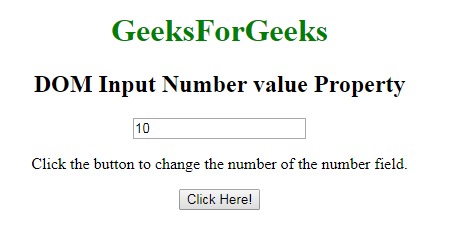
在单击按钮之前:

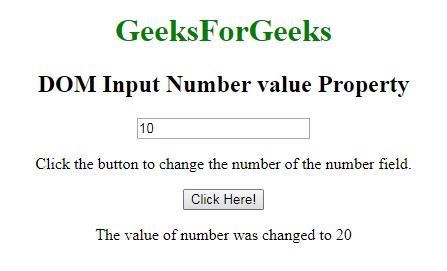
单击按钮后:

支持的浏览器:DOM输入数字值属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Number max用法及代码示例
- HTML Input Number name用法及代码示例
- HTML Input Number min用法及代码示例
- HTML Input Number disabled用法及代码示例
- HTML Input Number defaultValue用法及代码示例
- HTML Input Number autocomplete用法及代码示例
- HTML Input Number type用法及代码示例
- HTML Input Number required用法及代码示例
- HTML Input Number placeholder用法及代码示例
- HTML Input Number readOnly用法及代码示例
- HTML Input Number step用法及代码示例
- HTML Input Number form用法及代码示例
- HTML Input Number autofocus用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input URL name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Number value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
