HTML DOM中的DOM輸入數字值屬性用於設置或返回數字字段的value屬性的值。 value屬性指定輸入數字字段的初始值。它包含默認值或用戶類型。
用法:
- 它返回value屬性。
numberObject.value
- 它用於設置value屬性。
numberObject.value = number
屬性值:它包含單個值文本,該文本定義了輸入數字字段的值。
返回值:它返回代表數字字段值的字符串值。
示例1:本示例說明了如何返回屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number value Property</h2>
<input type="number"
id="myNumber"
value="10">
<p>Click the button to get the
number of the number field.</p>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").value;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Number value Property</h2>
<input type="number"
id="myNumber"
value="10">
<p>Click the button to change the
number of the number field.</p>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"></p>
<script>
function myFunction() {
// Accessing input value
var x =
document.getElementById("myNumber").valued = "20";
document.getElementById("demo").innerHTML =
"The value of number was changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

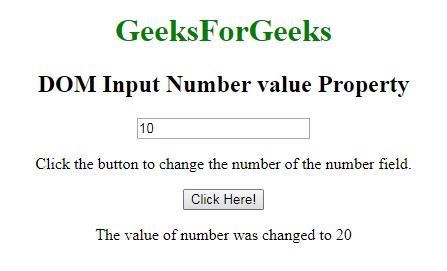
單擊按鈕後:

支持的瀏覽器:DOM輸入數字值屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input Number max用法及代碼示例
- HTML Input Number name用法及代碼示例
- HTML Input Number min用法及代碼示例
- HTML Input Number disabled用法及代碼示例
- HTML Input Number defaultValue用法及代碼示例
- HTML Input Number autocomplete用法及代碼示例
- HTML Input Number type用法及代碼示例
- HTML Input Number required用法及代碼示例
- HTML Input Number placeholder用法及代碼示例
- HTML Input Number readOnly用法及代碼示例
- HTML Input Number step用法及代碼示例
- HTML Input Number form用法及代碼示例
- HTML Input Number autofocus用法及代碼示例
- HTML Input URL value用法及代碼示例
- HTML Input URL name用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Number value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
